タナビーの高梨です。
WordPressのブロックエディタは最初違和感があって使いづらいと感じていましたが、私は慣れると意外に使いやすくなってきました。
皆さんいかがでしょうか。
ただ、デフォルトのブロックだけだと少し機能的に物足りなくて、拡張ブロックのプラグインを使っている方も多いのではないでしょうか。
そんなプラグインの中でGetwidがなかなかいい感じなのでここのところ愛用しています。
ただ、全て英語になっていて、ググってもあまり日本語の解説が出てこないので、今回解説してみることにします。
Getwid概要

GetwidはWordPressのブロックエディタを拡張するプラグインで、2022年2月の執筆現時点ではVer1.78で38種類のブロックを提供しているようです。
インストールは普通にWordPress管理画面のプラグイン>新規追加で「Getwid」を検索するとすぐに見つかります。
日本国内で利用している人は少ないのか?あまり日本語で解説されているページが見つかりません。
ちなみに日本では、「Getwid」でググると、「GET WILD」(by TMネットワーク)に飛ばされます。
提供しているブロックは以下の通り。
| Section | あらゆるタイプのカスタムページセクションレイアウトを構築(配置の設定、ビデオ、スライダー、画像背景の仕様、前景の変更、アニメーションの適用、色や形状の変更など) |
| Media&Text Slider | スライダーとテキストの組み合わせ、コンテンツの幅と配置の設定、テキストと色のオーバーレイの適用、スライドとテキストのアニメーション効果の選択など、多彩な機能を提供 |
| Image Slider | ナビゲーションスタイル、画像サイズ、アニメーション効果を完全に制御できる画像スライダーを作成する優れた方法 |
| Icon | カスタマイズ可能なアイコンを使って、効果的でわかりやすいユーザーインターフェイスを作成 |
| Icon Box | アイコンや見出し、テキストボックスなど、あらかじめ用意されたスタイルを使って、色やサイズ、ホバー効果などを変更しながら、レスポンシブなサービスボックスを構築 |
| Banner | バナーのサイズ、配置、色、アニメーション効果などをカスタマイズして、より良いプレゼンテーションを行う |
| Tabs | プリセットされたスタイルとカスタマイズ可能な見出しで、水平または垂直のタブを作成 |
| Accordion | アイコンと見出しの種類をカスタマイズできる、スナップで機能的なアコーディオンタブ・セクション。FAQのセクションに最適 |
| Toggle | Accordionブロックに似ていますが、タブを手動で展開することができます |
| Image Stack Gallery | 息の長い、完全にカスタマイズ可能な画像ギャラリーは、あなたの創造性を解き放ち、あなたの現在のWordPressテーマのデザインのための完璧なソリューションを見つけるために7つの異なるスタイルで表示 |
| Google Maps | シンプルなGoogleマップに、無制限のカスタムマーカーを埋め込むことができます |
| Recent Posts | カスタムメタデータ、リストまたはグリッドレイアウト、異なる出力ビヘイビアを選択して、最新の投稿を表示 |
| Advanced Heading | Googleフォント、スタイル、サイズ、ワンクリックでの大文字小文字変換、スペーシング、カラーを利用 |
| Image Box | アニメーション効果の追加、必要なサイズのクリックによる適用、スペーシングの変更など、より深く画像を表現 |
| Advanced Spacer | 調整可能なスペーサーでブロックの間にスペースを追加 – オプションでモバイル、タブレット、デスクトップデバイスで非表示にできます |
| Social Links | ソーシャルアイコンの追加、デバイスに合わせた配置のカスタマイズ、既成のレイアウト、サイズやスペースの変更など |
| Button Goupe | 複数のコールトゥアクションボタンをスタイルと調和させて追加し、ボタンセット全体の幅、整列、方向を同時に更新 |
| Testimonial | 著者のアバター、引用、名前を含む、シンプルな証言ブロック |
| Person | 職種、名前、画像サイズを設定して、シンプルで美しいチームショーケースのセクションを作成 |
| InstagramとWordPressを簡単に接続する方法を提供し、カスタマイズ可能なライブフィードギャラリーを作成 | |
| Prograss Bar | シンプルなアニメーションの横型プログレスバー |
| Circular Progress Bar | バーのサイズや色を調整することができるアニメーションの円形プログレスバー |
| Counter | 軽量なアニメーションカウンターで、ビジネスに関する最も重要なデータを数字で表示 |
| Price Box | あらゆる比較表や価格表を作成し、データを可視化 |
| Contact Form | 従来のフォームフィールドのセット、カスタマイズ可能なラベル、reCAPTCHA のサポートを備えたシンプルなコンタクトフォーム |
| Post Carousel | 投稿、ページ、カスタム投稿タイプを簡単に表示することができるカスタムレイアウトのカルーセル |
| Post Slider | 既存の投稿、商品、その他のカスタム投稿タイプのデータを取得し、いくつかのプリメイドレイアウトで深く調整可能でスタイリッシュなスライダーを作成 |
| Custom Post Type | グリッド、リスト、またはカスタム投稿タイプのカスタムビューで、多数のレイアウトとスタイルのカスタマイズ設定が可能 |
| Price List | レストランメニューの価格やメニューを表現するのに最適なブロック |
| Mailchimp | MailChimpのAPIを利用して、メール購読フォームを簡単に追加 |
| Video Popup | Youtube、Vimeo、またはセルフホストされたビデオをポップアップで表示します。ビデオの再生ボタン、カスタムビデオカバー、ブロックコンテナの色とサイズは完全に調整可能 |
| Image Hotspot | Gutenbergアドオンマーケットで唯一のものです!あなたの画像の上に完全にカスタマイズ可能なツールチップと無制限のアニメーションマーカーを配置し、より有益でインタラクティブなものにします |
| Countdown | ダイナミックなカウントダウンタイマーで、数値と時間ラベルは、フォントファミリーとスタイル、サイズ、色、間隔などを設定し、深くカスタマイズすることができます |
| Content Timeline | 見出し、小見出し、画像などのコンテナを使って、任意のイベントの時系列をスタイリッシュなタイムライングラフで表示することができます |
| Table | セルの結合、背景のカスタマイズ、ボーダーの調整を可能にするテーブルブロック |
| Anchor | HTMLのアンカー#を利用して、ページの特定の部分に素早くジャンプすることができる簡単なツール |
| Table of Contents | ページ見出し(H2、H3、H4など)に基づく、順序付きまたは順序なしの目次 |
| Template Library | getwidが準備しているライブラリから丸ごと引用できる |
公式サイトの説明をDeepL先生に翻訳してもらいましたが、分かったような分からないようなですね。
文字で読むより見た方が早いです。
各ブロックの解説については、1つの記事に全て記述すると膨大な量になるので、それぞれ個別の記事にして順次アップしていくようにします。
ここでは、getwid全般の設定を見ていくことにしましょう。
Getwidインストール

設定の前にまずはGetwidをインストールしていきましょう。
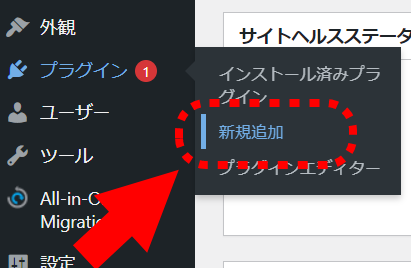
WordPress管理画面から、「プラグイン」>「新規追加」を選択します。

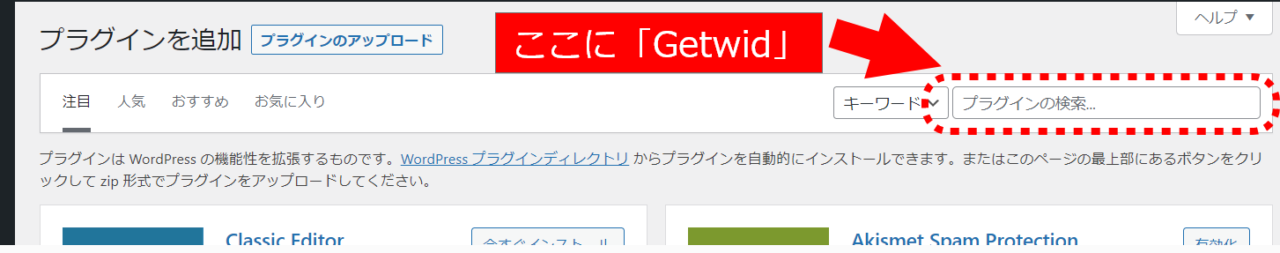
右上辺り、「プラグインの検索」窓に「Getwid」と入力。

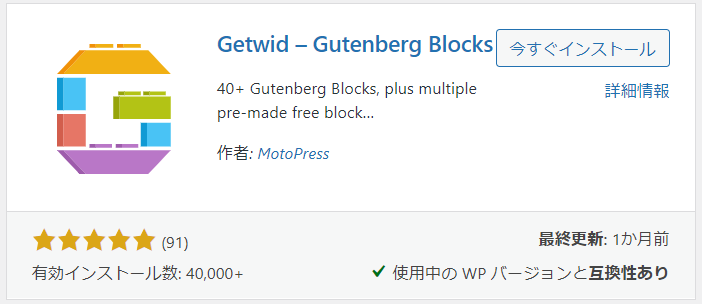
すると、下図が一番最初に検索されると思いますので、「今すぐインストール」をクリック。

インストールが終わったら、「有効化」をクリック。
有効化されたらインストール作業は完了です。
Getwid設定

Getwidの全体設定は、WordPress管理画面のプラグイン管理から実行します。
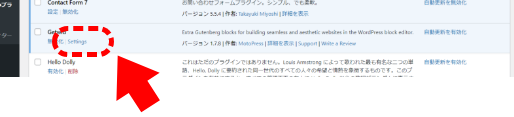
上記有効化が完了すると、インストール済みプラグイン一覧の画面に変わると思います。
変わらない場合は WordPress管理画面から、「プラグイン」>「インストール済みプラグイン」を選択します。
一覧の中からGetwidを探し、「Settings」をクリック。

すると、タブが4つある設定画面になります。

以下、それぞれのタブの内容を解説していきます。
なお、Getwidは日本語化されていないため、すべて英語での表記になります。
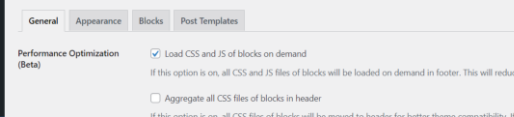
General(一般設定)
Performance Optimization (Beta)
執筆時点(2022年2月)で、Beta版と書かれているため、設定しない方が無難かもしれません。
「Load CSS and JS of blocks on demand」にチェックを入れると、Getwid関連のCSSとJavaScriptファイルのうち、ページ構成を見て必要となるものだけをはき出すようになります。
チェックが入っていないと、Getwidブロックを使っていないページでもCSSとJavaScriptが読み込まれます。
「Aggregate all CSS files of blocks in header」にチェックを入れると、ヘッダでのCSSをLinkするタブが他のCSSより先に記述されます。
ただ、このチェックボックスは、上の 「Load CSS and JS of blocks on demand」 にチェックが入っていない状態だと薄い表示で、チェックを入れると通常表示になるという謎の動きをします。
Beta版と書かれていることと合わせて、ここはチェックしない方が無難かもしれません。
Instagram Access Token
Getwidのブロックで、自分のインスタグラムと簡単に接続できるInstagramというブロックがあります。
この接続先となる自分のインスタグラムのアクセストークンを入力して接続します。
アクセストークンの取得方法についてはここでは解説しませんので、ググってみてください。
Instagram Cache Timeout
スマホアプリと同様、インスタグラムのキャッシュが残るようになっていて、その有効時間を設定できるものだと推測しますが、ちょっと謎です。
分かる方がいたら是非教えて下さい!
Google Maps API Key
Getwidのブロックで、グーグルマップを表示できるブロックがあります。
この時に使用するGoogle Maps API Keyを設定します。
Google Maps API Keyの取得方法についてはここでは解説しませんので、ググってみてください。
Recaptcha Site Key
Getwidのブロックで、Recaptchaを表示できるブロックがあります。
この時に使用するRecaptcha Site Keyを設定します。
Recaptchaは、botなどスパム防止のための仕組みで、皆さんも表示を見た経験があるんじゃないかと思いますが、「私はロボットではありません」というあれですね。
Recaptcha Site Keyの取得方法についてはここでは解説しませんので、ググってみてください。
Recaptcha Secret Key
Recaptcha利用のためにはRecaptcha Site Keyの他に、もう一つRecaptcha Secret Keyが必要になります。
そのRecaptcha Secret Keyを設定します。
Recaptcha Secret Keyの取得方法についてはここでは解説しませんので、ググってみてください。
Mailchimp API Key
Getwidのブロックで、Mailchimpに関する項目を表示できるブロックがあります 。
この時に使用するMailchimp API Keyを設定します。
Mailchimpは、無料から始められる米国のメール配信サービスです。
Mailchimp API Keyの取得方法についてはここでは解説しませんので、ググってみてください。
Appearance
Section content width
Getwidのブロックで、Sectionブロックというのがあります。
そのデフォルト幅サイズ。
空白にしていると、テーマの設定が使われる、と記載がありますが、Getwidのテーマ以外との相性のほどは不明です。
Animation
Getwidのブロックによっては、フワっと現れるみたいな表示アニメーションの設定ができます。
その際にアニメーションが開始されるまでの間、ブロックを非表示にするかどうかの設定のようです。
具体的には、HTMLタブの中でstyle設定でvisibility: hiddenを設定しています。
アニメーション中に横スクロールが発生するのを防ぐ目的のようです。
Blocks
ブロックエディタでリストに出させないブロックを選択できます。
絶対使わないようなのは選択しとくと良いということなのでしょう。
PostTemplate
post Carouselブロックとpost sliderブロックで表示されるパターンをテンプレートとして準備できます。
post carouselとpost sliderの詳細な説明は別記事を参照してください。
まとめ

Getwidの設定について解説してみました。
公式サイトのマニュアルもチュートリアル風なブログしか見つけられなくて、試行錯誤しながら整理しています。
間違いや補足等あればぜひ教えて下さい!
別記事では各ブロックの解説をしていきたいと思います!

