タナビーの高梨です。
WordPressのブロックエディタ使い方について、まずは基本編として以下の解説をしていきます。
この記事は以前こちらでWordPress6.1.1の時に書いたものを、WordPress6.2の改変に合わせて書き換えたものになります。
WordPress6.3がリリースされましたので、対応したものをこちらで書いています。
- ブロックエディタ概要
- 記事公開の流れ
- ブロックエディタ画面
- 基本操作方法(ブロック追加、削除方法など)
この記事を読めば、記事を書くための基本的な操作方法が分かって、一通り簡単な記事は書けると思います。
ここまでを理解したうえで、よく使うブロックの使い方を覚えていけば良いでしょう。
各ブロックの説明は別記事で解説します。
ブロックエディタ概要

WordPressの記事は大きく投稿記事(投稿ページ)、固定記事(固定ページ)の2つがありますが、どちらもブロックエディタと呼ばれるエディタで編集していきます。
以前はクラシックエディタと呼ばれるもので編集していたのですが、WordPressの現在のバージョンではブロックエディタがデフォルトとなっています。
WordPressが公式に提供しているクラシックエディタのプラグインを入れることで以前のエディタ感覚で操作できるのですが、将来的にこのプラグインはサポートしなくなると宣言されているため、今の段階では全てブロックエディタで編集するのが無難でしょう。
ブロックエディタはブロックと呼ばれる要素を配置していくことでページを作っていくものです。
PowerPointやGoogleスライドをご存じの方はそれらを思い浮かべるとイメージしやすいかもしれません。
PowerPointやGoogleスライドは、図形、テキスト、表、グラフなど様々な要素をページ上に配置して資料を作成していきますよね。
ブロックエディタも様々な要素を並べてページを作っていきます。
ただ、基本的にWebページは上から下に要素が配置されますので、そこが任意の場所に要素を配置するPowerPointやGoogleスライドと異なるところです。
記事公開の流れ

記事公開の流れは大まかにはこんな感じです。
- 記事を書く
- ページ設定をする
- 適宜下書き保存する
- プレビューで表示確認する
- 公開

それぞれ見ていきましょう。
1.記事を書く
何はともあれ、記事を書かないことには公開することができません。
テキスト文章や画像、リスト、表などの要素を配置してページを編集しながら記事を書いていきます。
具体的な操作方法は後ほど解説します。
2.ページ設定をする
URLの名前(パーマリンク)や、カテゴリー、タグ、アイキャッチ画像など、そのページの設定をしていきます。
3.適宜下書き保存する
記事を編集している途中でパソコンが固まったり、間違えてブラウザを閉じてしまったり、など予期せず記事が途中で消えてしまう事態が考えられます。
こまめに下書き保存しましょう!
また、長い記事を書いている最中に休憩したり、続きは明日!となったり、途中で編集をやめる時には必ず下書き保存しましょう。
4.プレビューで表示確認する
ブロックエディタで編集している画面上で見えている内容は、最終的にページが公開された時に表示されるイメージとは少し異なります。
特に、モバイルやタブレットでの見え方は、ブロックエディタでの見え方とは大きく異なることがあるため、必ずプレビュー機能で実際にページがどのように見えるのかを確認しましょう。
5.公開する
全ての設定が完了して内容を書き終わり、プレビューで表示確認できたら、いよいよ公開です。
ブロックエディタ画面

ここからはブロックエディタの画面構成と、機能について解説していきます。
解説で使っているイメージ図は、WordPressを初期インストールした直後の状態でキャプチャしています。
皆さんお使いのテーマやプラグインによっては、若干イメージが異なることがあるかもしれません。
ただ、項目が追加されるようなことがあっても、項目がなくなるようなことはないと思いますので、その辺りは補完しながら見ていただければと思います。
記事を書いている時点でのWordPress最新バージョンは6.2です。
本記事内容はWordPress6.2の内容を元に解説していきます。
ブロックエディタは、投稿ページや固定ページの新規追加または編集で表示されます。
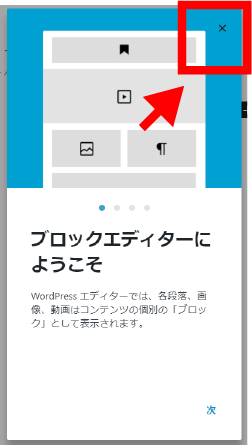
初めてブロックエディタを開いた時には、チュートリアル画面が表示されます。
読んでも良いですが、時間の無駄です。
迷わず右上のバッテンボタンで終わらせましょう。

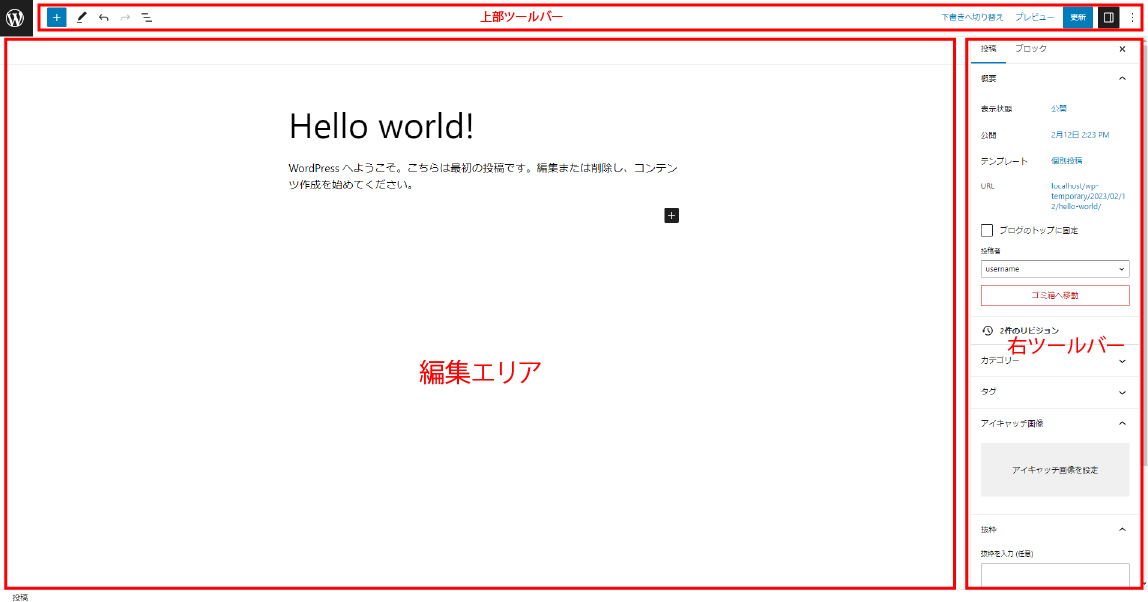
全体画面構成
バッテンすると、下のような画面が表示されます。

なお、この画面はWordPressをインストールした際に最初から登録されているサンプル記事を編集した場合のものです。
- 上部ツールバー:ブロックの追加、記事詳細表示、保存、エディタ設定などを行います
- 編集エリア:記事を編集するところです
- 右ツールバー:記事の設定や選択しているブロックの設定をするところです
以下でそれぞれのエリアを説明していきます。
上部ツールバー
| 項目 | 内容 |
|---|---|
| ブロックを追加します | |
| 編集モードと選択モードを切り替えます | |
| 編集を元に戻したり、元に戻したものを再度実行したりします | |
| 記事に記載されているブロックをリスト表示します | |
| 記事が公開されている場合は、 記事が公開されていない場合は、 | |
| 現在編集している記事が実際にどのように見えるかを表示します | |
| 記事が公開されている場合は、 記事が公開されていない場合は、 | |
| 右メニューが表示されている状態で押すと、右メニューが非表示になります 右メニューが表示されていない状態で押すと、右メニューが表示されます | |
| エディタに関するさらに詳細な設定をします |
 (ブロック追加)
(ブロック追加)
現在選択されているブロックの下に新たなブロックを追加(挿入)します。
ブロック追加の方法はいくつかあるので、後述します。
 (編集モード)
(編集モード)
エディタエリアでブロックを選択した時に編集モードとなって、文章を入力したり、画像を選択したりできるようになります。
通常、記事を書く際は編集モードにしておけばOKです。
 (選択モード)
(選択モード)
選択モードでブロックを選択しても、文章を入力したり、画像を選択するなどの編集ができません。
では使いどころはと言うと、ブロックをつかんでドラッグすることでブロックを移動する時に便利です。
ブロックの移動はいくつか方法があるため、まとめて後述します。
 (もとに戻す、やり直す)
(もとに戻す、やり直す)
編集した内容を取り消したり、取り消した内容をまたやり直したりします。
例えば、ブロックを削除した後にもとに戻すで復活させたり、さらにやり直すで再度削除したりといった具合です。
 (ブロックリスト)
(ブロックリスト)
編集エリアの左側に、現在の記事内容で使われているブロックがリストかアウトラインで表示されます。
リストとアウトラインはタブで切り替えます。
ブロックによっては、ブロック内にさらにブロックが入っている場合があり、親のブロックが選択しにくい場合があります。
そういったときにブロックリスト表示することでピンポイントに選択ができるようになります。
例えば以下の例では、カラムというブロックの中に、段落のブロックが子ブロックとして2つ含まれていることが分かります。

右のエディタエリアで親ブロックであるカラムブロックを選択するのは少しコツがいるのですが、リスト表示であればピンポイントで選択できます。
 (下書き保存)
(下書き保存)
記事が未公開の状態で表示されます。
現在の編集内容を下書きとして保存します。
下書きとして保存された状態では、Webサイト上に公開されいないため、訪問者からは見えない状態になっています。
 (下書きへ切り替え)
(下書きへ切り替え)
記事が公開の状態で表示されます。
公開の状態を下書きに切り替えたうえで、現在の編集内容を下書きとして保存します。
 (プレビュー)
(プレビュー)
編集エリアの内容は記事の中身だけが表示されています。
また、実際に訪問者が閲覧するページとは異なった装飾となっており、最終的な見た目のイメージとは違っています。
プレビューをすることで、ヘッダやフッタ、サイドバーなど記事の中身以外も含めて、最終的にどのような形でページが見えるかを確認することができます。
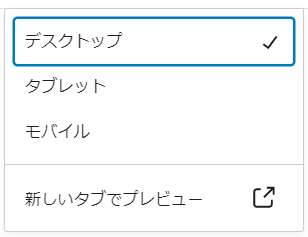
具体的には、「新しいタブでプレビュー」を選択することで、新しいタブに最終的なページが完全な状態で表示されます。

ただし、完全な状態をプレビューできるのは、デスクトップモードのみです。
モバイルやタブレットモードの完全なプレビューはできません。
モバイル、タブレットを選択すると、記事内容の部分のみが表示され、しかも装飾などは付かない状態となります。
 (更新)
(更新)
記事が公開モードの場合に表示されます。
ボタンを押すと、現在の編集内容でページが上書きされます。
 (公開)
(公開)
記事が下書きモードの場合に表示されます。
ボタンを押すと、下記の画面が表示されるので、公開する場合は再度「公開」を押します。

公開しない場合は「キャンセル」を押します。
 (設定)
(設定)
右メニューが表示されている状態で押すと、右メニューが非表示になります。
右メニューが非表示の状態で押すと、右メニューが表示されます。
![]() (オプション)
(オプション)
エディタに関する各種オプション設定をします。

トップツールバー
ブロックを選択すると、そのブロックに関する設定ができるツールバーが表示されます。
トップツールバーにチェックを入れることで、このツールバーを画面の上に固定させることができます。
チェックが入っていない状態では、選択したブロックの少し上に浮いた形で表示されることになります。
浮いた状態では、その下に表示されている内容が見にくかったりして邪魔になることがあるため、そういった場合にはトップに固定すると良いでしょう。
スポットライトモード
ここにチェックを入れると、選択したブロック以外は薄い表示になります。
見た目だけの問題です。
フルスクリーンモード
ここにチェックが入っていない状態では、左にWordPressのメニューが表示された状態になります。
エディタエリアを広く使いたい場合はチェックを入れておくと良いでしょう。
集中執筆
エディタが集中執筆モードになります。
集中執筆モードでは、編集エリア以外が非表示になります。
元に戻したい場合は、上部ツールバーがあった辺りにマウスカーソルを持っていくと上部ツールバーが再表示されるので、再度集中執筆モードを選択して解除できます。
ビジュアルエディターとコードエディター
ビジュアルエディタが選ばれている場合は、エディタエリアが通常のブロックエディタの表示になります。
コードエディターが選ばれている場合は、エディタエリアがHTMLのコードで表示されます。
通常の編集はビジュアルエディタで行い、どのようなHTMLで記述されるのかを確認する際にコードエディタにするとよいでしょう。
再利用ブロックを管理
ブロックエディタでは、1つまたは複数のブロックをテンプレートのようなイメージで再利用ブロックとして登録し、どの記事からでも利用することができます。
同じ定型文を複数の記事で使いたいときなどに便利な機能です。
この再利用ブロックを管理する時に選択します。
再利用ブロックの利用方法については、別記事で整理します。
キーボードショートカット
ブロックエディタで利用できるキーボードショートカットの一覧が表示されます。
ウェルカムガイド
この記事の上の方で記載したバッテンで閉じることを推奨したチュートリアルを再び表示させます。
おそらく使い道はないでしょう。
全てのコンテンツをコピー
そのまんまですが、現在編集中のブロックを全てコピーします。
ヘルプ
新しいタブを開いて、WordPress公式サイトのブロックエディタのヘルプページを開きます。
設定
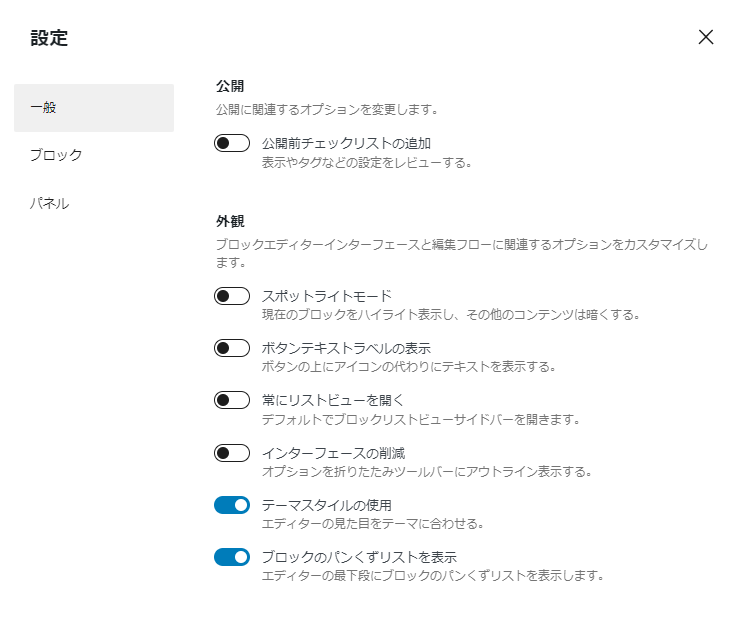
ブロックエディタに関する、さらに詳細な設定ができます。



以下でそれぞれの項目を開設していきます。
集中執筆
チェックを入れておくと、集中執筆モードになります。
スポットライトモード
チェックを入れると、選択しているブロック以外が薄い表示になります。
ボタンテキストラベルの表示
チェックを入れると画面上に表示されるいろんなアイコンが名称で表示されるようになります。
アイコンの方が直感的に分かりやすいし、名称だと幅を取るのでゴチャゴチャして逆に見にくいため、オフのままの方が良いと思いますが、お好みで。
常にリストビューを開く
![]() で表示する左側のブロックリストを常に表示する状態にします。
で表示する左側のブロックリストを常に表示する状態にします。
インターフェースの削減
チェックを外すと、上部ツールバーがマウスオンされない状態では非表示となります。
また、編集エリア下部のパンくずリストが非表示になります。
表示エリアがそれほど大きくなるわけでもないのでデメリットの方が大きいです。
オフのままにしておくと良いでしょう。
テーマスタイルの使用
オンにすると、編集エリアにテーマのスタイル(フォント種類や装飾など)が適用されるため、比較的最終の見た目に近いイメージで編集することができます。
ただし、どこまで近くなるかはそのテーマによります。
オフにする意味はあまり ないので、オンのままで良いでしょう。
ブロックのパンくずリストを表示
オンにすると、編集エリアの下部に選択中ブロックがパンくずリストの形式で表示されます。
編集に慣れてくると分かりますが、例えばカラムの中にさらにカラムがあったりなど、要素が子供、孫、ひ孫、、、、と複雑になった際に親要素を選択しにくくなります。
そういった際にパンくずリストがあれば一発で選択したい要素を選択できるので便利です。
オフにするメリットは1行分編集エリアが広くなること、だけなので、1ミリでも編集エリアを広くしたいというのでなければ、オンにしておくと良いでしょう。
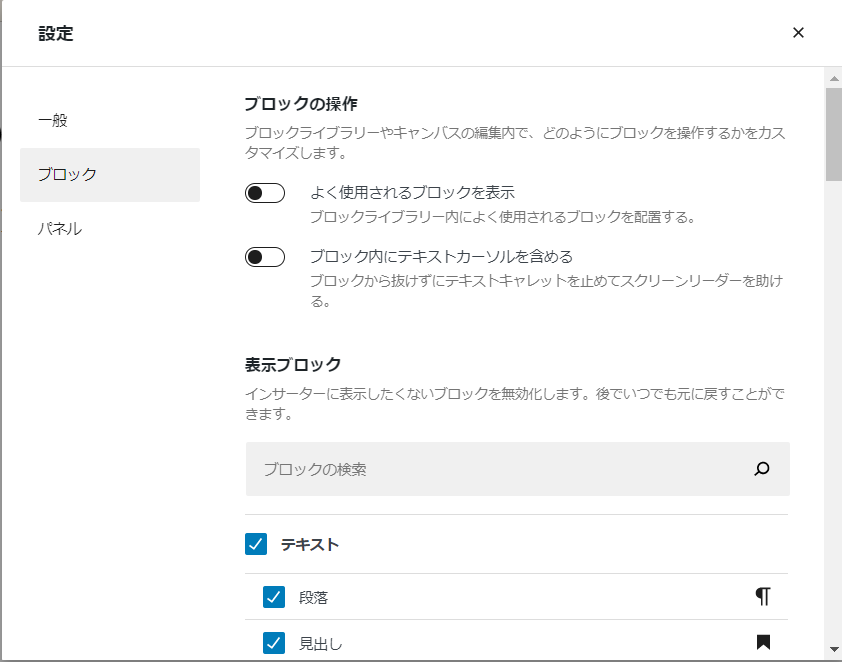
よく使用されるブロックを表示
チェックを入れると、上部ツールバーの![]() (ブロック追加)を押した際に表示される左側メニュー内の上部に、最近使ったブロックが表示されるようになります。
(ブロック追加)を押した際に表示される左側メニュー内の上部に、最近使ったブロックが表示されるようになります。
ブロック追加の方法を詳細に後述しますが、よく使うブロックを追加するならもっと簡単な方法がありますので、お好みですがオフのままで良いでしょう。
ブロック追加については、後の方で詳細に解説します。
ブロック内にテキストカーソルを含める
チェックを入れると、ブロック内で矢印キーを押しても上下のブロックに移動できなくなります。
何のためにあるのかはよく分かりません。
チェックは外したままで良いと思います。
表示ブロック
プラグインで追加したブロックも含めて、全てのブロックがリストアップされています。
チェックを外すと、ブロックを追加しようとする時に表示されるリスト内に、そのブロックが表示さなくなります。
絶対に使うことがないようなブロックがあれば外しておくと良いでしょう。
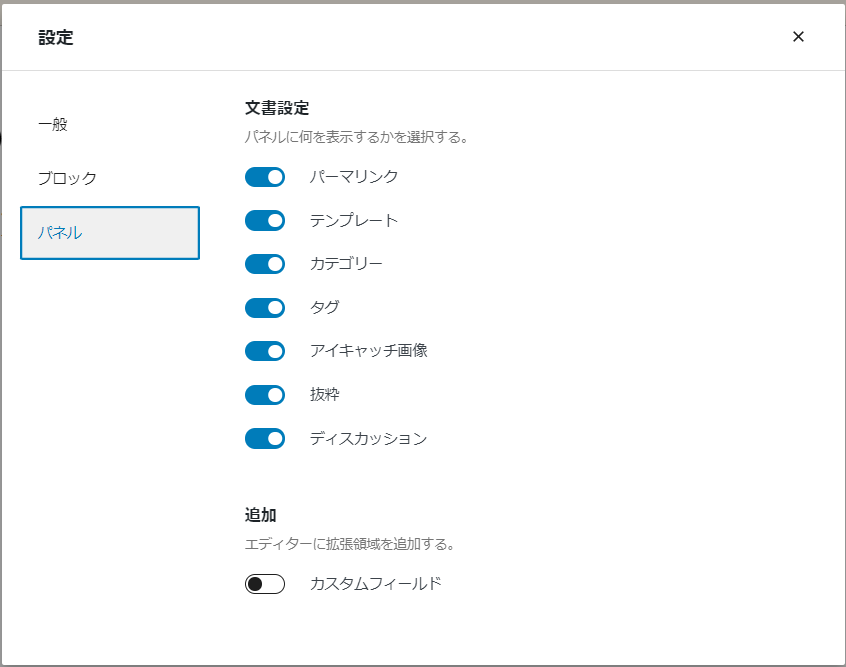
文書設定
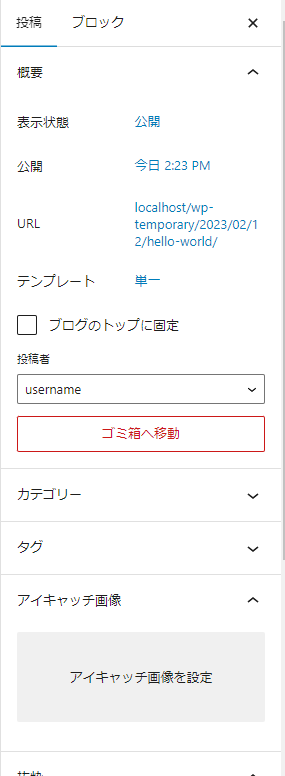
右メニューの投稿タブで表示される項目を選ぶことができます。
絶対に設定することが内容な項目があれば、チェックを外しておくと良いでしょう。
カスタムフィールド
カスタムフィールドは、タイトルと本文以外の情報を記事に埋め込むことができる項目です。
チェックを入れることで、カスタムフィールドの設定エリアを編集エリアに表示できます。
カスタムフィールドについては、別記事で解説しています。
編集エリア
編集エリアで記事の内容を書いていきます。
一番上は記事のタイトルです。
記事タイトルを削除することはできません。
タイトル以下に本文を書いていきます。
基本的にはブロックを追加してどんどん記事を作っていきますが、詳細な方法については後の方で詳細に解説します。
右メニュー

右メニューには投稿タブまたは固定ページタブとブロックタブがあります。
投稿記事の場合は投稿タブ、固定記事の場合は固定ページタブが表示されます。
投稿タブと固定ページタブは記事全体に関する設定項目です。
記事全体に1つだけ存在します。
ブロックタブは編集エリアで選択されているブロックに関する設定項目です。
選択されているブロックによって設定内容が異なります。
ですので、ここでは投稿タブと固定ページタブについて解説していきます。
表示状態
記事には以下の3種類の公開ステータスが存在します。
- 公開・・・誰でも閲覧できる
- 非公開・・・管理者だけが閲覧できる
- パスワード設定・・・閲覧しようとするとパスワードを聞いてくる
記事をどの公開ステータスにするかをここで設定します。
公開と下書きというステータスがあるので、混乱してしまいそうですが、ここはどのように公開されるのかを設定する、と覚えておきましょう。
公開
公開日時を設定します。
未来に設定しておくと、予約公開となり、その日時が来るまで記事が公開されません。
過去の日時に設定すると、その日時に公開したことにできます。
URL
パーマリンク(そのページのURL)を設定できます。
ブログのトップに固定
投稿記事の場合にのみ表示されます。
チェックを入れると、記事一覧で常にトップに表示されるようになります。
テンプレート
WordPressでは、各ページのヘッダ、フッタ、サイドメニューの表示有無や、1カラムページなのか2カラムページなのか、といったページ構成をテンプレートとして登録できます。
編集中の記事にどのテンプレートを適用するかをここで設定します。
テンプレートは利用しているテーマごとに異なります。
また、編集、新規を選ぶことにより、それぞれテンプレートを編集したり新規に作成できたりします。
投稿者
記事の投稿者を変更できます。
ゴミ箱へ移動
記事を削除します。
カテゴリー
投稿記事にのみ表示されます。
記事のカテゴリーを設定します。
カテゴリーについては別記事で解説します。
タグ
投稿記事にのみ表示されます。
記事のタグを設定します。
タグについては別記事で解説します。
アイキャッチ画像
記事のアイキャッチ画像を設定します。
アイキャッチ画像については別記事で解説します。
抜粋
投稿記事にのみ表示されます。
記事の抜粋を設定します。
抜粋については別記事で解説します。
ディスカッション
コメントを許可にチェックを入れると、訪問者がコメントを残せるようになります。
ピンバックとトラックバックを許可は投稿記事のみに表示されます。
チェックを入れると、記事に別の誰かの記事のURLを記載した際に、自動で通知が行き、相互リンクを作りやすくなります。
ピンバックとトラックバックについては、他の記事を参照してください。
最近は、ピンバックやトラックバック機能を利用したスパム通知が増えていることから、チェックを外しておいても良いかもしれません。
ページ属性は固定ページのみに表示されます。
固定ページには複数ページ間の親子関係を作ることができ、その設定を行います。
記事の編集方法
記事は、基本的に上から順にワープロ感覚でブロックを追加、修正、削除して編集していきます。
ブロックの追加方法
ブロックの追加にはいくつか方法があります。
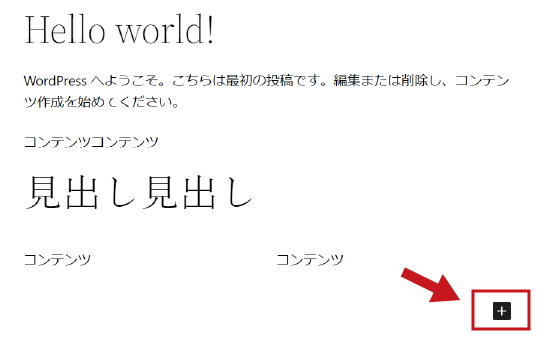
- 編集中記事の最下部にある、
 を押す
を押す - 上部ツールバーにある、
 を押す
を押す - ブロックとブロックの間にカーソルを持っていくと出てくる、
 を押す
を押す - 段落を連続で追加したい場合は、エンターキーを押す
段落の連続追加以外の方法では、ブロックの選択ウィンドウが開かれるので、追加したいブロックを選択します。
編集中の最下部にある、 を押す
を押す
最下部にブロックを追加したい場合で最下部に、![]() が表示されていれば押してください。
が表示されていれば押してください。
ページ最下部のパンくずリストで「投稿」が選択されている状態であれば表示されると思います。
こういう状態です。

ただし、最下部で段落を編集している場合、文章を確定させた後にもう一度エンターを押さないと最下部のは表示されません。
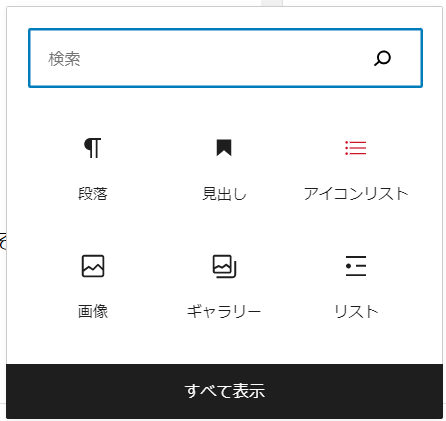
を押すと、最初は良く使うブロックのリストが表示されます。

追加したいブロックがこの中にあれば選択します。
なければ検索窓にキーワードを入れて検索するか、下のすべて表示をクリックします。
検索の場合、キーワードに合致するブロックがある場合は、同じ画面内に候補が表示されます。
すべて表示をクリックすると、編集エリア左にプラグインで追加したものも含めた全てのブロックが表示されるので、その中から追加したいブロックを選択します。
上部ツールバーにある、 を押す
を押す
![]() を押すと、編集エリア左にプラグインで追加したものも含めた全てのブロックが表示されるので、その中から追加したいブロックを選択します。
を押すと、編集エリア左にプラグインで追加したものも含めた全てのブロックが表示されるので、その中から追加したいブロックを選択します。
上記ですべてを表示をクリックした場合と同じです。
現在選択されているブロックの下に選択したブロックが追加されます。
ブロックとブロックの間にカーソルを持っていくと出てくる、 を押す
を押す
ブロックとブロックの間にブロックを追加したい場合は、ゆっくりマウスをブロックとブロックの間に合わせると下記のような表示が出てきます。

真ん中の![]() を押すと、編集中の最下部にある、
を押すと、編集中の最下部にある、![]() を押したときと同じ動きになり、該当箇所に選択したブロックを追加できます。
を押したときと同じ動きになり、該当箇所に選択したブロックを追加できます。
段落を連続で追加したい場合は、エンターキーを押す
段落を次々と連続で追加していきたい場合は、段落内のテキストを確定させた後にエンターキーを押すと自動で下に段落が追加されます。
ブロックの削除方法
ブロックの削除にもいくつか方法があります。
- ブロックツールの
 からブロックの削除を選択する
からブロックの削除を選択する - ブロックを選択してDeleteキーを押す
ブロックツールの からブロックの削除を選択する
からブロックの削除を選択する
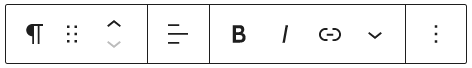
削除したいブロックを選択すると、下記のようなブロックツールが表示されます。

ブロックツールは上部ツールバーの下か、選択したブロックの近くに表示されます。
一番右の![]() をクリックし、さらに一番下の「(ブロックの名前)を削除」を選択すれば削除されます。
をクリックし、さらに一番下の「(ブロックの名前)を削除」を選択すれば削除されます。
ブロックを選択してDeleteキーを押す
ブロックによっては、ブロックを選択してDeleteキーを押すことでブロック自体を削除できます。
段落や見出しなど、テキストが入力されている状態ではテキストが削除されるだけになります。
ブロックの移動方法
ブロックの移動は3種類方法があります。
- ブロックツールの上下移動を使う
- ブロックツールのドラッグ機能を使う
- ブロックツールの移動機能を使う
移動したいブロックを選択します。
上下移動する場合は、ブロックツールにある、![]() の中から、上に移動させたければ上向き三角、下に移動させたければ下向き三角を押すことで移動できます。
の中から、上に移動させたければ上向き三角、下に移動させたければ下向き三角を押すことで移動できます。
ドラッグ移動したい場合は、ブロックツールにある、![]() をつかんでドラッグアンドドロップで移動したい箇所に移動できます。
をつかんでドラッグアンドドロップで移動したい箇所に移動できます。
ただし、ブロックツールを上部に固定表示させている場合は、ドラッグマークが表示されません。
ブロックツールにある、![]() の中から移動を選択すると上下矢印キーで移動したい場所を指定することができます。
の中から移動を選択すると上下矢印キーで移動したい場所を指定することができます。
ブロックの複製
複製したいブロックを選択し、ブロックツールバーの一番右の![]() を押し、さらに複製を選択すると、選択したブロックの下に同じブロックが複製されます。
を押し、さらに複製を選択すると、選択したブロックの下に同じブロックが複製されます。
Windowsの場合はCtrl+d、MACの場合はCommad+dのショートカットキーも準備されているので、覚えておくと便利です。
ブロックのコピー&ペースト
コピーしたいブロックを選択し、ブロックツールバーの一番右の![]() を押し、コピーを選択すると、選択したブロックがコピーされるので、ペーストしたい箇所を選択してCtrl+v、MACの場合はCommand+vで貼り付けます。
を押し、コピーを選択すると、選択したブロックがコピーされるので、ペーストしたい箇所を選択してCtrl+v、MACの場合はCommand+vで貼り付けます。
コピーは、Windowsの場合はCtrl+c、MACの場合はCommad+cのショートカットキーも効きますので、覚えておくと便利です。
ブロックツールバーの補足説明
ブロックを選択した時に表示されるブロックツールバーは、選択しているブロックによって表示項目が異なりますが、ここではほとんどのブロックで共通的に表示される項目を説明していきます。

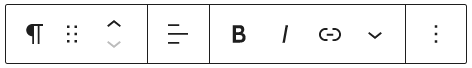
| 項目 | 内容 |
|---|---|
 | 選択しているブロックのブロックタイプまたはブロックスタイル |
| ドラッグ | |
| 上下に移動 | |
| オプション |
 (ブロックタイプまたはブロックのスタイル)
(ブロックタイプまたはブロックのスタイル)
アイコンは選択しているブロックが段落の場合の例で、実際はブロックにより異なります。
ブロックのタイプやスタイルを変更できます。
例えば段落を見出しに変更したりできます。
 (ドラッグ)
(ドラッグ)
ここをマウスでつかむことによって、ドラッグアンドドロップでブロックの場所を移動できます。
ただし、ブロックツールを上部に固定表示している場合は、この項目は表示されません。
 (上下に移動)
(上下に移動)
選択したブロックを1つづつ上下に移動できます。
上に移動する時は上向き三角、下に移動する時は下向き三角を押します。
 (オプション)
(オプション)
オプションを押すと、以下のメニューが表示されます。
追加設定を非表示(または表示)
右メニューのブロックタブを非表示にします。
すでにブロックタブが非表示の場合は、ブロックタブを表示します。
コピー
選択しているブロックをクリップボードにコピーします。
複製
選択しているブロックの下に全く同じブロックを複製します。
Windowsの場合はCtrl+d、MACの場合はCommand+dのショートカットキーもあるので、覚えておくと良いでしょう。
前に挿入、後ろに挿入
選択しているブロックのそれぞれ前後に新たなブロックを挿入して追加します。
移動
選択しているブロックの上部に線が表示されます。
この状態でカーソルの上下キーを押すことにより、選択しているブロックを任意の場所に移動することができます。
移動したい場所に来たら、エンターを押すことで場所を確定させます。
HTMLとして編集(またはビジュアル編集)
選択しているブロックを、HTMLのタグ付きで編集できるモードになります。
すでにHTMLモードになっている場合はビジュアル編集を選択することで、通常のブロック編集に戻せます。
スタイルをコピー、スタイルを貼り付け
そのブロックのスタイルをコピーして、別のブロックに貼り付けできます。
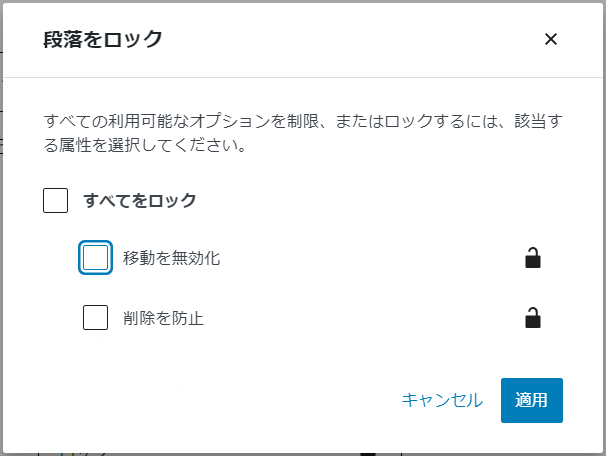
ロック
選択すると、以下のウィンドウが表示されます。

書いてある通りですが、移動できないようにロックしたり、削除できないようにロックしたりできます。
再利用ブロックに追加
選択しているブロックを再利用ブロックに追加します。
再利用ブロックについては、別の記事で解説します。
グループ化
複数のブロックを選択している場合に、それらを1つのグループとしてまとめることができます。
(ブロック名)を削除
選択しているブロックを削除します。
まとめ

かなり長い解説になりましたが、以上が記事を書くための基本的な操作方法で、これだけ理解すれば一通り簡単な記事は書けると思います。
あとは、記事を書いていく中で、よく使うブロックの使い方を覚えていけば良いでしょう。
個々のブロックについては、別記事で解説していこうと思います。