タナビーの高梨です。
今回はカスタムフィールドについて解説します。
この記事を読めば、カスタムフィールドとは何なのか、その用途や入力方法、使い方などを理解することができます。
それではさっそく見ていきましょう。
カスタムフィールドとは
WordPressでは記事を書く時に、タイトルと本文の入力項目があります。
それ以外の項目を増やすことができるのが「カスタムフィールド」です。
と、文章で書いてもイマイチ分かりませんね。
例で示してみます。
amazonなどで買い物をする時のことを想像してみてください。

商品の説明は「写真」、「商品名」、「商品型番」、「値段」、「送料」など、入力データが決まっているものがあります。
こういった入力データをあらかじめ項目として定義しておくのがカスタムフィールドです。
入力方法は後ほど説明しますが、項目名を選択し、その値を入力することになります。
(実際はWordPressのデフォルト機能では画像は項目として定義できません。プラグインを使わない場合は工夫が必要です。後述します。)
カスタムフィールドの用途は?
上述の通り、分かりやすいのは商品情報、飲食店のメニュー、などの説明などです。
後は、例えば野球選手の成績とかですかね。
ちょっと込み入った使い方として私がよくやっているのは、当てるCSSやjavascriptをページごとに変える場合に、カスタムフィールドを利用して、値に準じたCSSなりjavascriptなりを当てる、というようなことをしています。
このやり方については、こちらの別記事でまとめています。
カスタムフィールドの設定(入力)のやり方
カスタムフィールドの入力はブロックエディタ上で行いますが、デフォルトでは入力領域が表示されません。
詳しくはこちらの記事を読んでいただきたいのですが、簡単に言うと、ブロックエディタの右上3つの縦点々をクリックし、設定を選択します。
新しく開かれたウィンドウの左にある「パネル」をクリックすると、右側にカスタムフィールドのスイッチがあるので、これをONにすることで入力エリアが表示されるようになります。
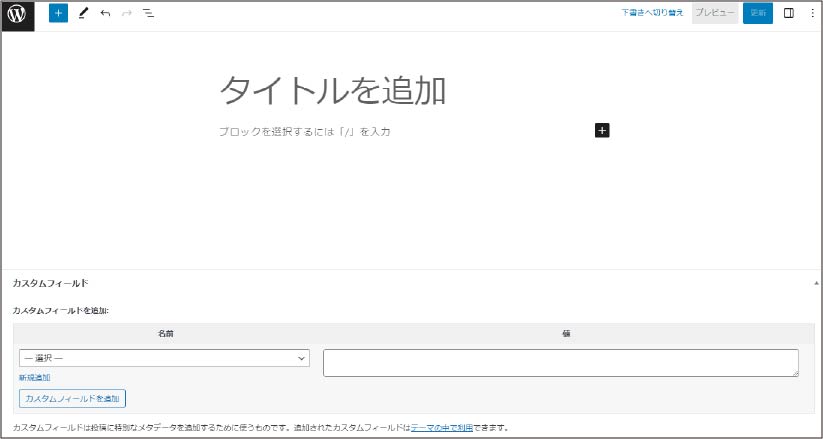
こんな感じで下に入力エリアが表示されます。

入力項目の追加
まずは入力項目を定義する必要があります。
例えば商品情報の例で言えば「商品名」「値段」などです。
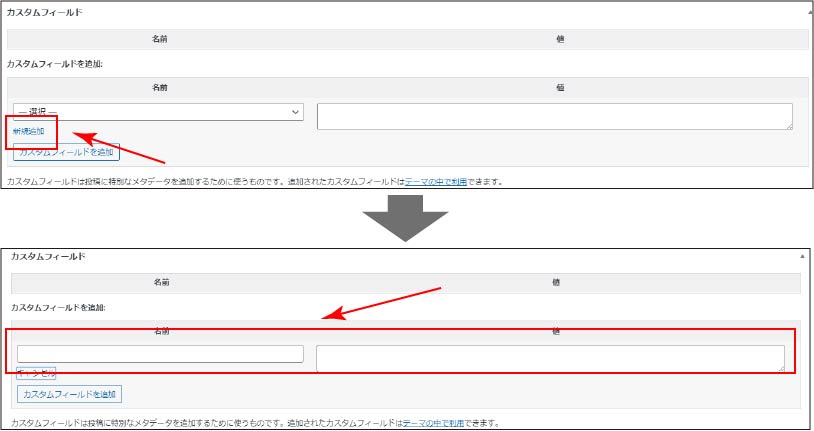
最初は何も定義されていないので、カスタムフィールド入力欄の「新規追加」をクリックします。
すると、名前の欄に入力できるようになるので、例えば商品名なら「Product-Name」などと入力し、ついでに値も「電池」とか入力します。

入力方法
一度新規追加した項目名は、次からはドロップダウンで選択できるようになります。
新規追加モードになっている場合は、「キャンセル」をクリックすれば選択モードに戻ります。
項目名を選択して、値を入力しましょう。
注意事項としては、値は文字列しか入力することができません。
前述した画像を設定するとか、値段だったら自動で最初に¥マークを入れるとか3桁区切りを入れるとかはデフォルトの機能ではできません。
画像を設定したい場合は、メディアライブラリーに画像を登録し、そのURLを文字列として入力するという工夫をすれば設定できないことはありません。
が、特殊な入力についてはプラグインを使うしかなさそうです。
カスタムフィールドの使い方
入力した内容はページに表示しないと意味がありません。
が、実はデフォルトでは表示する方法がありません。
いくつか方法はありますが、主には以下の方法があります。
- テーマのテンプレートファイルを修正する
- カスタムフィールドの値を表示するショートコードを作って、ブロックエディタでショートコードを書く
いずれにしてもphpとWordPressのコアな部分の知識が必要になってくるため、ここでは深く解説はしません。
カスタムフィールドに関連するphp関数を紹介するにとどめておきます。
投稿IDを指定し、そのページのカスタムフィールドを取得・出力します
投稿IDとカスタムフィールド名を指定し、その値を取得・出力します
投稿IDを指定し、そのページのカスタムフィールド名を取得します
現在のページのカスタムフィールドの内容を出力します
投稿IDとカスタムフィールド名を指定し、その値を返します
カスタムフィールド関連のプラグイン
カスタムフィールド関連のプラグインはいくつかありますが、有名なところでは下記のものになります。
- Advanced Custom Fields
- Custom Field Suite
- Custom Field Template
Advanced Custom Fields
かなり強力にフィールドの値を定義できるプラグインです。
例えば、値として画像やファイルを設定したり、単なるテキストではなく数値やURLなど意味を持った値として設定することができます。
入力を必須とするかなども設定できるので、設定もれを防止することができます。
ただし、記事に表示するためにはテンプレートの修正やショートコードの作成などが必要なので、phpやWordPressに関する知識が必要とされます。
具体的な使い方については、別記事にまとめていきます。
Custom Field Suite
Advanced Custom Fieldsと同様、フィールドの値を定義できるプラグインです。
ただし、Advanced Custom Fieldsと比較すると、そのバリエーションは少なくなっているようです。
入力を必須とするかは設定できます。
記事に表示するためにはAdvanced Custom Fieldsと同様、テンプレート修正やショートコード作成が必要です。
Custom Field Template
Custom Field Templateは、フィールドの値を定義するとともに、テンプレートの修正やショートコードの作成をしなくても記事に表示できるようにするプラグインです。
どのように表示させるかを定義すれば、自動でショートコードを作成してくれます。
定義のためには少しHTMLの知識が必要になりますが、テンプレートを修正しないで良いのは大きなメリットになるかと思います。
まとめ
WordPressのカスタムフィールドについて、使い道や使い方を解説しました。
少し難しい部分があるかもしれませんが、定型的なデータ入力が多い場合は効率的に作業できるようになるため、導入してみると良いかもしれません。
高梨@タナビースタジオラボでは、ご自身での設定が難しいような場合のご相談を承っています。
お問合せページからお気軽にお問合せください!