タナビーの高梨です。
今回はWordPressのアイキャッチ画像について解説していきます。
ホームページ(WEBサイト)の作成やブログ記事を書く時に必要となるアイキャッチ画像。
本質ではないような気がして面倒くさいような気もするのですが、アクセス数や回遊率のアップ、またブランドイメージの形成などに寄与する大切な要素となりますので、侮らないようにしましょう。
この記事を読めば、そもそもアイキャッチ画像とは何なのか?WordPressでどうやって設定するのか?といったことが分かります。
それでは、さっそく見ていきましょう!
アイキャッチ画像とは?
アイキャッチ画像は、ブログ記事や固定ページなどに設定するそのページをイメージした画像のことです。
例えば”カフェ”をテーマにブログ記事を書いた場合であれば、コーヒーやカフェの外観など、読者の目(アイ)を惹きつける(キャッチ)画像です。
WordPressであればテーマによりますが、記事の一覧ページに表示したり、各ページのトップに表示したりします。
また、WordPressだけではなく、SNSでそのページをアップすると、アイキャッチ画像がSNS上で表示されます。
特にSNSだと文字だけよりも画像があった方が断然目立ちます。
そのページの顔となる画像と言えるので、重要そうな気はしてきましたよね。
ちなみに、アイキャッチ(eye catch)というのは和製英語だそうです。
WordPressの世界ではFeatured ImagesとかPost Thumbnailsと呼称されているみたいです。
画像の準備
どんな画像を準備すれば良いのか
アイキャッチ画像の重要性が理解できたところで、では一体どのような画像を準備すれば良いのでしょうか。
これは人それぞれなので、これが100点という正解はないというのが事実ですが、ある程度セオリーというものは存在します。
- テーマに沿った内容であること
- サイトの世界観にあった雰囲気の画像である程度の統一感があること
- できればオリジナルであること
当たり前のことのようですが、こんな感じです。
テーマに沿った内容であること
パソコンをテーマにした記事なのに、好きだからという理由でウサギの画像をキャッチコピーにする、というようなことをたまに見かけます。
読者としては頭に「?」が飛び交いますよね。
それ以前に、画像を見た瞬間にウサギのテーマかと思って興味を持たれないかもしれません。
テーマに沿った画像を使うようにしましょう。
サイトの世界観にあった雰囲気の画像である程度の統一感があること
プチプラ化粧品のブログサイトなのに、バキバキのモデルが高級感あふれる雰囲気を醸し出しているブランドもののような写真画像を使っても、違和感ありまくりですよね。
自サイトのブランド確立という意味でもサイトの世界観にあった画像を選ぶようにしましょう。
また、あるページはかっこいい写真、別のページはちょっと野暮ったい系のイラスト、また別のページはタイポグラフィー、というように統一感がないと一覧ページなどで違和感があります。
こういった全体の統一感のなさも自サイトブランド確立に反しますのでやめときましょう。
できればオリジナルであること
他とかぶらないためにできればオリジナルであるのが望ましいのは言うまでもありません。
ただ、イラストにしても写真にしても、ゼロから作るほど手間をかけられない事情もあるかと思います。
無償改変可能な素材を使うにしても多少の手間を加えて全く同じではないようにすると良いかもしれません。
いらすとやの画像を並べるだけ、とかはやめといた方が無難でしょう。
画像のサイズ
推奨される画像サイズは縦630px、横1200pxだそうです。
ただ、テーマによってはこのサイズは異なる場合があるため、お使いのテーマの推奨サイズを確認しておくと良いでしょう。
アイキャッチ画像の設定方法
アイキャッチ画像の設定はプラグインを使わない限りは編集画面(ブロックエディター)で設定することになります。
では、実際の設定方法を説明していきます。
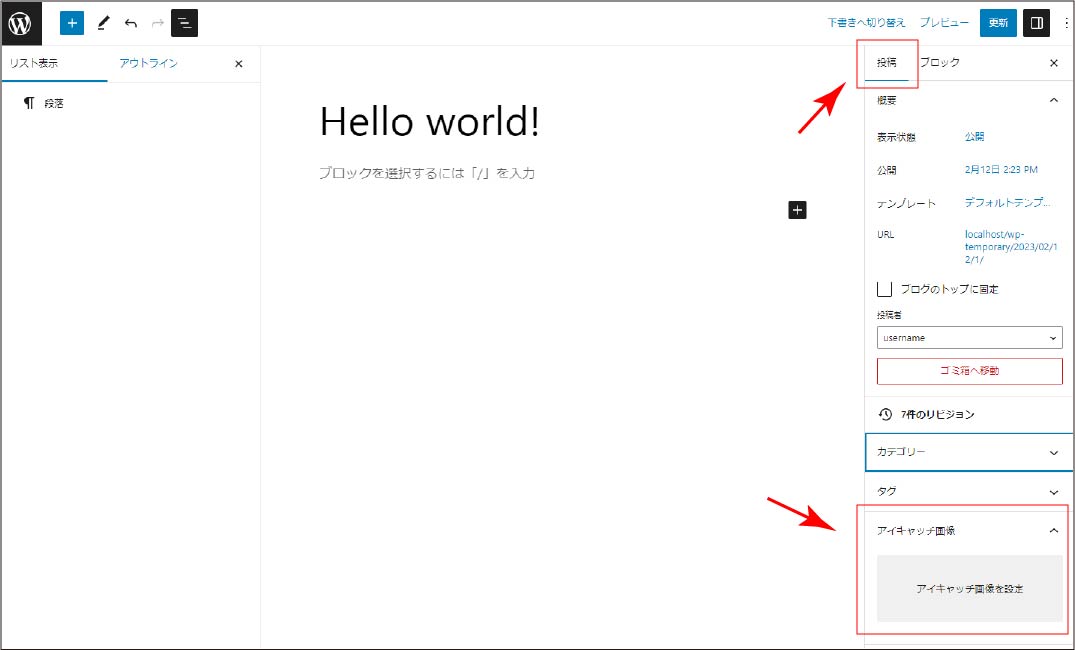
まず、アイキャッチ画像を設定するページの編集画面を開きます。
投稿ページでも固定ページでも同じです。
編集画面の右メニューから、投稿ページの場合は「投稿ページ」タブ、固定ページの場合は「固定ページ」タブをクリックします。

右下の「アイキャッチ画像を設定」と書かれている薄いグレーの部分をクリックすると、メディアライブラリが表示されます。
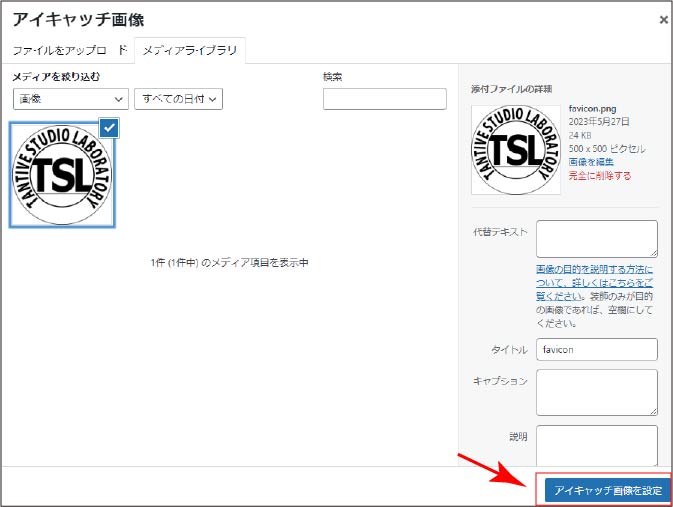
すでに画像をメディアライブラリに保存している場合は、リストから探し選択します。
選択した状態になると、右下の「アイキャッチ画像を設定」というボタンがクリックできるようになるので、クリックすれば設定完了です。

まだメディアライブラリに画像を保存しておらず、新たに保存して設定する場合は2つ方法があります。
1つは、上記メディアライブラリの「ファイルをアップロード」タブをクリックしてそこからアップロードする方法。
もう一つは、編集画面の「アイキャッチ画像を設定」と書かれたグレーの部分にエクスプローラーなどから直接画像ファイルをドラッグ&ドロップする方法です。
まとめ
アイキャッチ画像の概要や設定方法について解説しました。
最初に書いた通り、アイキャッチ画像はWordPressでのホームページ作成において重要な要素になります。
適切なアイキャッチ画像を設定して、読書の目を惹きつけてみてはいかがでしょうか。