タナビーの高梨です。
今回はWordPressブロックエディタでの画像ブロックの内容について解説していきます。
この記事を読めば、画像ブロックにどのような設定があるのかを理解することができます。
なお、前提ですが、執筆時点(2023年4月)で最新版であるWordPress 6.2の内容となっています。
画像ブロックとは何か
こちらの記事でも解説している通り、画像ブロックは小説とか論文で言うところの挿絵になります。
例:
1.はじめに ←見出し
1.1 自己紹介 ←見出し
吾輩は猫である。 ←段落(本文)
名前はまだない。 ←段落(本文)
1.2 過去の記憶 ←見出し
どこでうまれたかとんんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた。
(図) ←画像
こんな感じです。
画像の追加方法
では、画像の追加方法を見ていきましょう。
こちらの記事に載せているブロックの追加方法を参照してください。
こちらのブロックが画像になります。

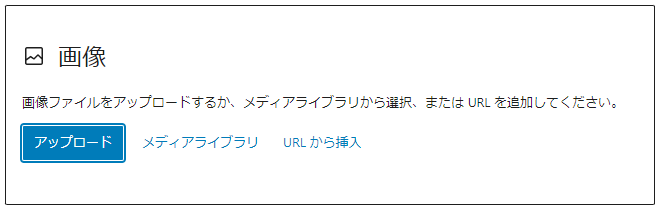
ブロックを追加するとこんな感じの画像選択エリアが表示されます。

ここで画像を設定します。
新規に登録する場合は、「アップロード」をクリックしてファイルを選択するか、Windowsならエクスプローラー、MACならFinderなどから直接ファイルをここにドラッグ&ドロップします。
すでに登録されている画像から選択する場合は「メディアライブラリ」をクリックして、リストから選択します。
メディアライブラリの詳細な説明は別の記事でまとめる予定です。
他のサイトの画像を表示する場合は「URLから挿入」をクリックし、表示する画像のURLを入力します。
画像の設定(ブロックツール)
では次に画像の設定を見ていきましょう。
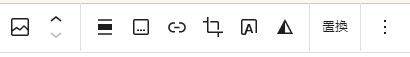
画像のブロックツールはこんな感じです。

テーマやプラグインによって変わってきます。上記はWordPress6.2をインストールした直後の状態です。
ブロック全体で共通的な設定については、こちらを参照してください。
ここでは画像特有の設定について見ていきます。
| マーク | 内容 |
|---|---|
| 配置 | |
| キャプションを追加 | |
| 画像にリンクを付ける | |
| 切り抜き(画像の編集) | |
| 画像上にテキストを追加 | |
| デュオトーンフィルターを適用 | |
 | 設定した画像を別の画像に変える |
 配置
配置
画像サイズや画像が表示される位置を設定します。
| マーク | 内容 |
|---|---|
| テーマの設定に合わせた左端に配置されます。 「最大幅650px」の表示はテーマによって異なるようです。 | |
| テーマの設定に合わせた幅いっぱいに配置されます。 「最大幅1200px」の表示はテーマによって異なるようです。 | |
| テーマの設定とは無関係にブラウザの横幅いっぱいに配置されます。 | |
| 表示エリアの左端に配置されます。 | |
| 表示エリアの中央に配置されます。 | |
| 表示エリアの右端に配置されます。 |
 キャプションを追加
キャプションを追加
画像の下に説明文を追加することができます。
WordPress6.2以前はデフォルトで勝手に画像の下にキャプションの入力エリアが表示されていましたが、6.2からは「キャプションを追加」を選択して初めて入力エリアが表示されるように変わりました。
キャプション自体にも設定があります。
設定自体はほぼ「見出しブロック」や「段落ブロック」と同じなのでそちらを参照してください。
 リンクを挿入
リンクを挿入
画像をクリックすると別のURLに飛ぶようにリンクを設定することができます。
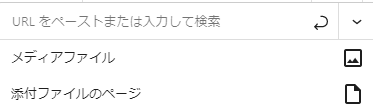
マークをクリックすると、下記の選択エリアが表示されます。

直接URLを設定したい場合は、「URLをペーストまたは入力して検索」と表示されているところに入力してエンターマークをクリックします。
「メディアファイル」を選択すると、設定した画像へのリンクとなります。(ページに画像だけが表示されます)
WordPresはメディアに画像を追加した際に勝手に画像だけのページを作成するのですが、「添付ファイルのページ」を選択すると、その画像だけのページにリンクを張ります。
いったん設定したリンクを削除したり変更したりするには、再度リンクマークをクリックして、表示されるバツ印や鉛筆アイコンをクリックすればOKです。
 切り抜き
切り抜き
トリミングだけかと思いきや、簡単な編集っぽいことができるようになります。
マークをクリックすると、ブロックツールに下記の設定が表示されます。

| マーク | 内容 |
|---|---|
| ズーム | |
| 縦横比 | |
| 回転 |
 ズーム
ズーム
画像の一部を100%から300%の間でズームアップします。
スライダーを調整するか、数値を直接入力すると、画像が拡大表示されます。
中央の白い部分が実際に表示されるエリアになるので、画像をクリックしてつまんで移動することで表示したい部分の位置を調整します。
 縦横比
縦横比
画像の大きさはそのままで、選択した縦横比に従ってトリミングされます。
中央の白い部分が実際に表示されるエリアなので、画像をクリックしてつまんで移動することで表示したい部分の位置を調整します。
 回転
回転
1回クリックするごとに画像が時計回りに、90°、180°、270°、360°と回転します。
それぞれ調整が完了したら、「適用」をクリックします。
適用すると、実は裏では編集した画像が新たにメディアライブラリーに登録されています。
編集を破棄する場合は、「キャンセル」をクリックです。
 画像上にテキストを追加
画像上にテキストを追加
画像の上にテキストを描画できるようにします。
これは、単に「画像ブロック」が「カバーブロック」に変換されるだけです。
![]() デュオトーン
デュオトーン
画像にデュオトーンのフィルターをかけます。
デュオトーンについてはググってください。
画像の設定(右メニュー)
右メニューのブロック設定については、テーマによって内容が変わってきます。
ここでは、現時点(2023年4月)でWordPressをインストールした時にデフォルトで設定されている「Twenty Twenty-Three」の例で解説します。
右ブロックは「設定タブ」と「スタイル」タブがあります。
設定タブ:ALTテキスト(代替テキスト)
画像の説明を入力します。
ブラウザの音声案内などで読み上げられるテキストとなります。
HTMLを理解している方はimgタグのALT属性だと思ってください。
設定タブ:画像サイズ
表示する画像のサイズを選択します。
設定タブ:画像の寸法
幅と高さをピクセル単位で設定します。
または、25%、50%、75%、100%から選択すれば、画像の原寸に対してそれぞれの割合で寸法が設定されます。
スタイルタブ:スタイル
画像の表示方法を「デフォルト」「角丸」から設定します。
デフォルトの場合は、普通に四角く画像が表示されます。
角丸の場合は、4つの角が丸くなります。
スタイルタブ:枠線
画像の外枠の色と幅を設定します。
幅の単位は「px」「%」「em」「rem」「vh」「vw」から選択できます。
右側の![]() をクリックすると、上下左右それぞれ別々の設定ができるようになります。
をクリックすると、上下左右それぞれ別々の設定ができるようになります。
スタイルタブ:角丸
角丸の丸め方を数値で設定します。
幅の単位は「px」「%」「em」「rem」「vh」「vw」から選択できます。
右側の![]() をクリックすると、4つそれぞれ別々の設定ができるようになります。
をクリックすると、4つそれぞれ別々の設定ができるようになります。
画像の設定は以上になります。

