【WordPress】見出しブロック解説

タナビーの高梨です。
今回はWordPressブロックエディタでの見出しブロックの内容について解説していきます。
この記事を読めば、見出しブロックにどのような設定があるのかを理解することができます。
なお、前提ですが、執筆時点(2023年3月)で最新版であるWordPress 6.1.1の内容となっています。
見出しブロックとは何か
こちらの記事でも解説している通り、見出しブロックは小説とか論文で言うところの章立てになります。
例:
1.はじめに ←見出し
1.1 自己紹介 ←見出し
吾輩は猫である。 ←段落(本文)
名前はまだない。 ←段落(本文)
1.2 過去の記憶 ←見出し
どこでうまれたかとんんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた。
(図)
こんな感じです。
見出しの追加方法
では、見出しを追加してみましょう。
こちらの記事に載せているブロックの追加方法を参照してください。
こちらのブロックが見出しになります。

ブロックを追加すると、薄いグレーで「見出し」と書かれたところにカーソルが点滅していると思います。
ここに見出しの内容を書いていきます。
途中で改行を入れたい場合
通常見出しは1行に書いていくと思いますが、何かしらの原因で途中に改行を入れて複数行に渡って書きたい場合があります。
ところが、入力中に改行しようとしてエンターキーを押すと、勝手に次の段落ブロックが挿入されてうまくいきません。
どうしたら良いかというと、改行したいところでShiftキーを押しながらエンターキーを押します。
見出しの設定(ブロックツール)
では次に見出しの設定を見ていきましょう。
ブロックツールはこんな感じです。

テーマやプラグインによって変わってきます。上記はWordPress6.1.1をインストールした直後の状態です。
ブロック全体で共通的な設定については、こちらを参照してください。
ここでは見出し特有の設定について見ていきます。
| マーク | 内容 |
|---|---|
| 見出しブロックの幅設定 | |
| 見出しレベルの変更 | |
| 見出し文の配置設定 | |
| 見出し文を太字(ボールド)にする | |
| 見出し文を斜文字(イタリック)にする | |
| 見出し文にリンクを付ける | |
| 表示しきれていない設定をさらに表示する |
 見出しブロックの幅設定
見出しブロックの幅設定
見出しブロックの幅設定を選択すると、さらに選択ボックスが表示されます。
画面サイズに対する見出しブロックの横幅を設定します。
| マーク | 内容 |
|---|---|
| 横幅がテーマで設定されているデフォルトの幅に設定される | |
| 横幅の最大がデフォルト広く設定される | |
| 横幅がブラウザの横幅いっぱいに設定される |
 見出しレベルの変更
見出しレベルの変更
見出しにはレベルがあります。
例:
1.はじめに ←見出し
1.1 自己紹介 ←見出し
吾輩は猫である。 ←段落(本文)
名前はまだない。 ←段落(本文)
1.2 過去の記憶 ←見出し
どこでうまれたかとんんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた。
(図)
で言うと、「1.はじめに」の下に「1.1自己紹介」、「1.2過去の記憶」のようにレベルが階層になっているのが分かるかと思います。
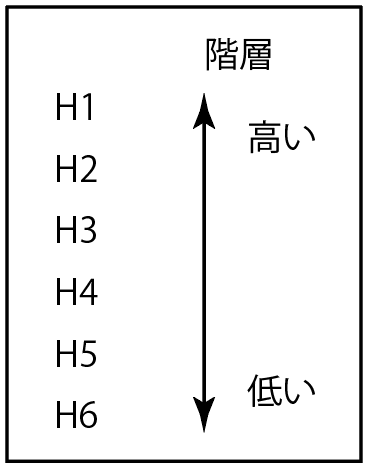
「H1」~「H6」まで設定できて、「H1」が一番上の階層、「H6」が一番下の階層になります。

「H1」はページ内に1つだけしか設定すべきではなく、WordPressの場合はタイトルに自動的に「H1」が割り当てられます。
このため、基本的にこの設定は「H2」から始めることになります。
上記例で言うと、「1.はじめに」は「H2」、「1.1自己紹介」は「H3」を設定するイメージです。
 見出し文の配置設定
見出し文の配置設定
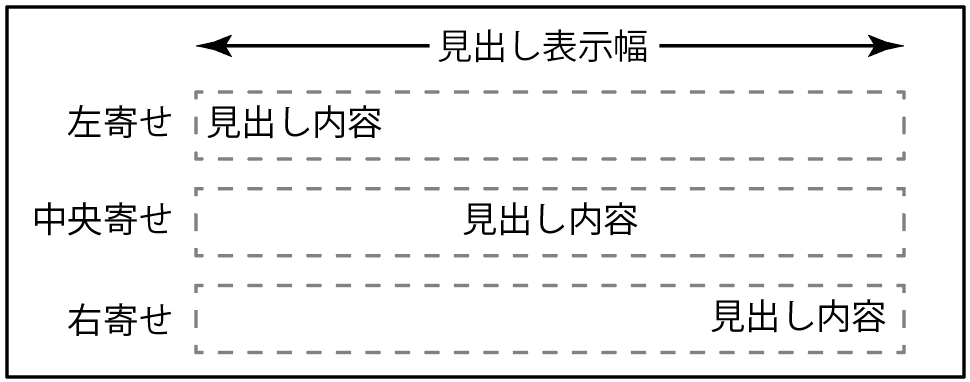
見出しの内容がブロック幅に対してどこに表示されるかを設定します。
「テキスト左寄せ」「テキスト中央寄せ」「テキスト右寄せ」から選択し、それぞれの表示イメージはこんな感じです。

 見出し文字を太字(ボールド)にする
見出し文字を太字(ボールド)にする
そのままです。見出し文字を太字(ボールド)にします。
文字を全部または一部選択してマークをクリックすると、選択箇所が太文字になります。
 見出し文字を斜め文字(イタリック)にする
見出し文字を斜め文字(イタリック)にする
こちらもそのままです。見出し文字を斜め文字(イタリック)にします。
文字を全部または一部選択してマークをクリックすると、選択箇所が斜め文字になります。
 見出しにリンクを付ける
見出しにリンクを付ける
見出し部分をクリックすると指定したURLにリンクするようにできます。
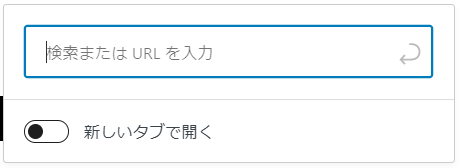
リンクを付けたい部分を選択してマークをクリックすると、こんなウィンドウが開きます。

入力欄にリンクさせたいURLを記入し、エンターすることでリンクが挿入されます。
「新しいタブで開く」にチェックを入れると、リンクをクリックした際にブラウザの新しいタブができます。
 表示しきれていない設定をさらに表示する
表示しきれていない設定をさらに表示する
クリックすると、表示が隠れていた設定がさらに表示されます。
| マーク | 内容 |
|---|---|
| 見出しブロックにインラインコードを挿入する | |
| 見出しブロックにインライン画像を挿入する | |
| 見出しブロックにキーボード入力を挿入する | |
| 選択された部分をハイライトする | |
| 選択された部分を上付き文字にする | |
| 選択された部分を下付き文字にする | |
| 選択された部分に打ち消し線を付ける |
プログラミングのコードなどを挿入する時に使います。
HTMLを理解している方は、<code></code>でくくられると思ってください。
ただ、見出しで使うことはあまりないかもしれません。
インライン画像では、今カーソルがあるところに画像を挿入することができます。
画像の登録方法や選択方法は別記事にまとめる予定です。
これはこの記事でも多様しています。
文章の頭や途中に画像がある箇所はほとんどこの機能を使っています。
キーボードのイメージを表すのに使います。
HTMLを理解している方は、<kbd></kbd>でくくられると思ってください。
文字を選択してマークを押すと、キーボードイメージになります。
ただ、デフォルトだとあまりキーボードっぽくないので、CSSでの装飾が必要です。
そのままだとこんな感じ。ほとんど何も変わりません。

CSSでせめてこのくらいは装飾してこんな感じにしないとキーボードっぽくないですね。

選択した箇所を目立たせるようにできます。
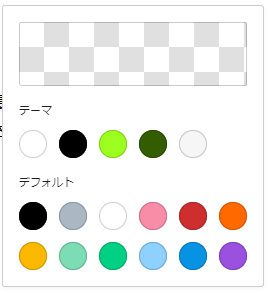
文字列を選択してマークをクリックすると、下記のウィンドウが開きます。

テキスト、背景にそれぞれ色を付けることができます。
下に並んだ色から選択するか、その上のチェックのガラの部分をクリックすると、カラーピッカーが表示されて任意の色に設定できます。
 または
または
選択した文字を上付きか下付きにできます。
表示はマークの見た目通りですが、上付きの場合は「何乗」みたいな感じで上に小さく表示、下付きの場合は化学式みたいな感じで下に小さく表示されます。
![]()
選択した部分に打ち消し線を付け加えます。
こんな感じ。
こんな感じで打ち消し線を付けます!
見出しの設定(右メニュー)
右メニューのブロック設定については、テーマによって内容が変わってくることがあります。
ここでは、現時点(2023年3月)でWordPressをインストールした時にデフォルトで設定されている「Twenty Twenty-Three」の例で解説します。
色

テキスト(文字色)、背景色、リンクの文字色をそれぞれ設定できます。
それぞれ選択すると、こんなウィンドウが表示されます。

テーマで設定された色かWordPressのデフォルトの色から選択するか、上のチェックのガラをクリックするとカラーピッカーが表示されるので、詳細に設定することもできます。
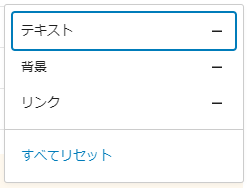
選択した色をクリアしたい場合は、右上の3つ点をクリックし、下記の画面からクリアしたい色の「-」をクリックします。
「すべてリセット」で一発で全部クリアもできます。

タイポグラフィ

文字の装飾に関する設定ができます。
最初は「文字サイズ」「外観」「大文字小文字」しか表示されていませんが、右上の3点をクリックすると、「フォント」「行の高さ」「文字間隔」「装飾」を設定できるようになります。
サイズ
文字サイズをデフォルトで定義されたサイズ(S、M、L、XL、XXL)からか、数値直接入力によるカスタムのいずれかで設定できます。
デフォルトサイズ:SMLなどそのままですが、CSSを理解している方は詳細は下記にて確認ください。
| サイズ | 定義 |
|---|---|
| S | –wp–preset–font-size–small: clamp(0.875rem, 0.875rem + ((1vw – 0.48rem) * 0.24), 1rem); |
| M | –wp–preset–font-size–medium: clamp(1rem, 1rem + ((1vw – 0.48rem) * 0.24), 1.125rem); |
| L | –wp–preset–font-size–large: clamp(1.75rem, 1.75rem + ((1vw – 0.48rem) * 0.24), 1.875rem); |
| XL | –wp–preset–font-size–x-large: 2.25rem; |
| XXL | –wp–preset–font-size–xx-large: clamp(4rem, 4rem + ((1vw – 0.48rem) * 11.538), 10rem); |
サイズのところの右上にあるスライダーのようなマークをクリックすると、カスタム設定モードに変わります。
数値で直接入力することができ、単位は「px」「em」「rem」から選択できます。
外観
文字の外観に関する設定です。
「デフォルト」「細字」「エクストラライト」「ライト」「標準」「ミディアム」「セミボールド」「ボールド」「エクストラボールド」「ブラック」「細字:イタリック」「エクストラライト:イタリック」「ライト:イタリック」「標準:イタリック」「ミディアム:イタリック」「セミボールド:イタリック」「ボールド:イタリック」「エクストラボールド:イタリック」「ブラック:イタリック」から選択できます。
大文字小文字
大文字小文字の設定です。
「設定なし」「全て大文字」「全て小文字」「先頭だけ大文字」から選択できます。
フォント
フォントファミリーを設定します。
たぶんテーマによってかなり異なるのではないかと推測しますが、Twenty Twenty-threeの場合は「DM Sans」「IBM Plex Mono」「インター」「System Font」「Source Serif Pro」から選択できます。
行の高さ
文字の高さと上下の余白を合わせた高さの設定です。
CSSで言うところのline-heightになります。
数値でline-heightを直接入力します。
文字間隔
文字と文字の間の幅を設定します。
CSSで言うところのletter-spacingです。
数値を直接入力します。
単位は「px」「%」「em」「rem」「vw」「vh」から選択できます。
装飾
「装飾なし」「アンダーバー」「打ち消し線」から選択できます。
同時に複数選択はできません。
寸法
パディングとマージンの設定ができます。
パディングとマージンの意味はここでは解説しませんので、分からなければググってください。
パディング

スライダーで「1」~「6」で設定するか、直接入力できます。
スライダーの数値はCSSで以下に定義されています。
| 数値 | 定義 |
|---|---|
| 1 | –wp–preset–spacing–30: clamp(1.5rem, 5vw, 2rem); |
| 2 | –wp–preset–spacing–40: clamp(1.8rem, 1.8rem + ((1vw – 0.48rem) * 2.885), 3rem); |
| 3 | –wp–preset–spacing–50: clamp(2.5rem, 8vw, 4.5rem); |
| 4 | –wp–preset–spacing–60: clamp(3.75rem, 10vw, 7rem); |
| 5 | –wp–preset–spacing–70: clamp(5rem, 5.25rem + ((1vw – 0.48rem) * 9.096), 8rem); |
| 6 | –wp–preset–spacing–80: clamp(7rem, 14vw, 11rem); |
数値を直接入力するには、右上のスライダーのようなマークをクリックします。
ボックスが表示されるので数値直接入力できるようになり、単位は「px」「em」「rem」「vw」「vh」から選択できます。
また、右上のリンクみたいなマークをクリックすると、上下左右それぞれ別々に設定できるようになります。