タナビーの高梨です。
Webサイトを見ていて、スクリーンショットを取って保存したい時ってありますよね。
ブラウザで見えている部分だけ取るのであればOSのキャプチャ機能、例えばWindowsであればprint screenキーを押して、ペイントに貼り付けるなどすれば簡単に保存することができます。
でも、見ているページ全体を取りたい場合はどうしますか?
通常、サイトのページは縦長になっているので全体を取ろうと思うとOSのキャプチャ機能ではやっかいですよね。
複数に分けて画像処理ソフトでつなげるとか。
ブラウザのプラグインや他のソフトを使う手もありますが、もっと簡単な方法はないのか?
今回は縦長のサイト画面全体をキャプチャする方法を解説します。
今回解説する環境はパソコンになります。
Google Chromeを使ってキャプチャする

結論から言うと、google chromeのデベロッパーツールを使う、です。
プラグインなどは必要ありません。
手順1
スクショを取りたいページにアクセスしてデベロッパーツールを起動します。
Windowsの場合はCtrl + Shift + i、Macの場合はCommand + Option + iです。

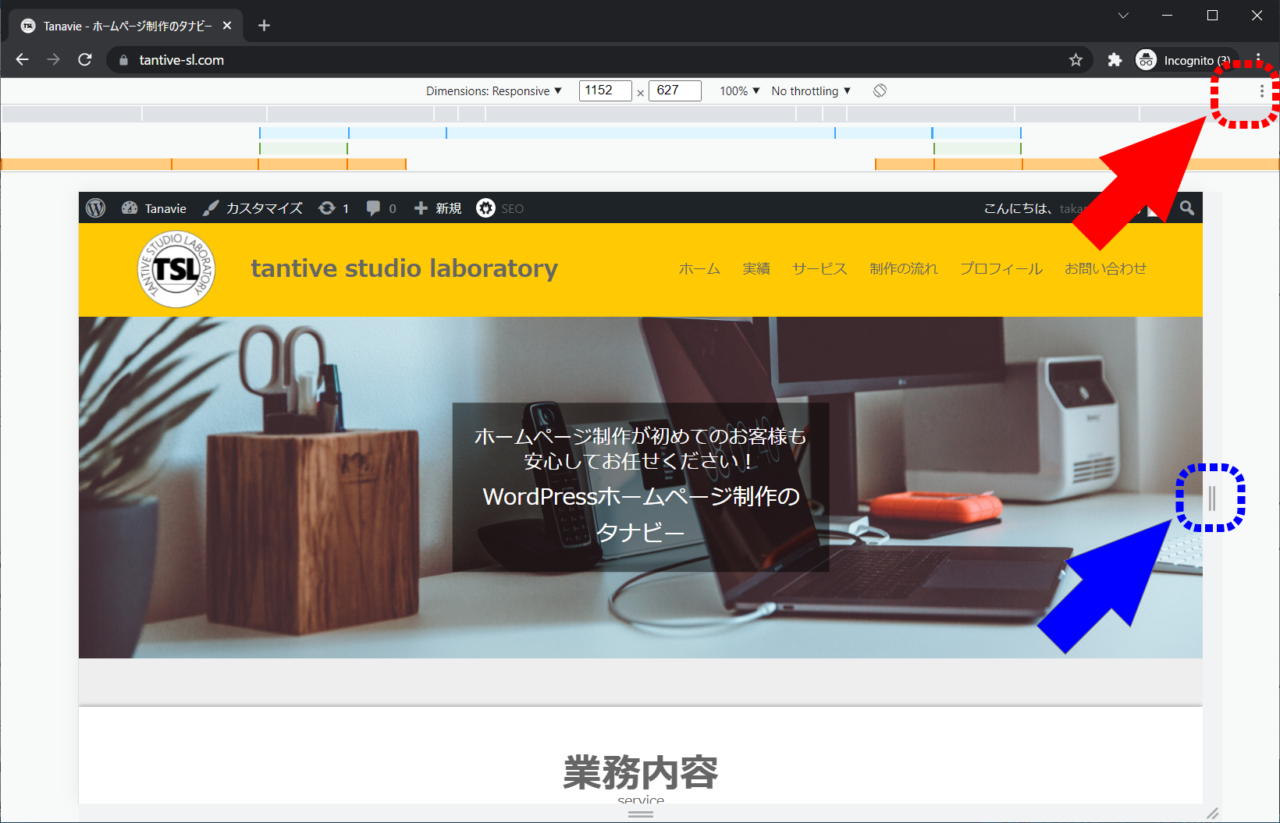
すると、上のようなデベロッパーツールモードになります。
手順2
青い矢印で示したところをつかんで横幅を調整します。
サイトがレスポンシブ対応していれば、幅を調整することでスマホでのイメージも表示できます。
手順3
右上(赤い矢印)の縦3点をクリックし、メニューを開きます。

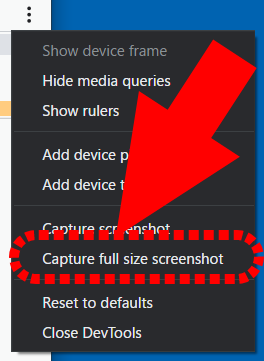
メニューから、「Capture full size screenshot」を選択。
すると、画面全体のスクリーンショットがpng形式で自動的にダウンロードされます!
以上、簡単ですね!
補足
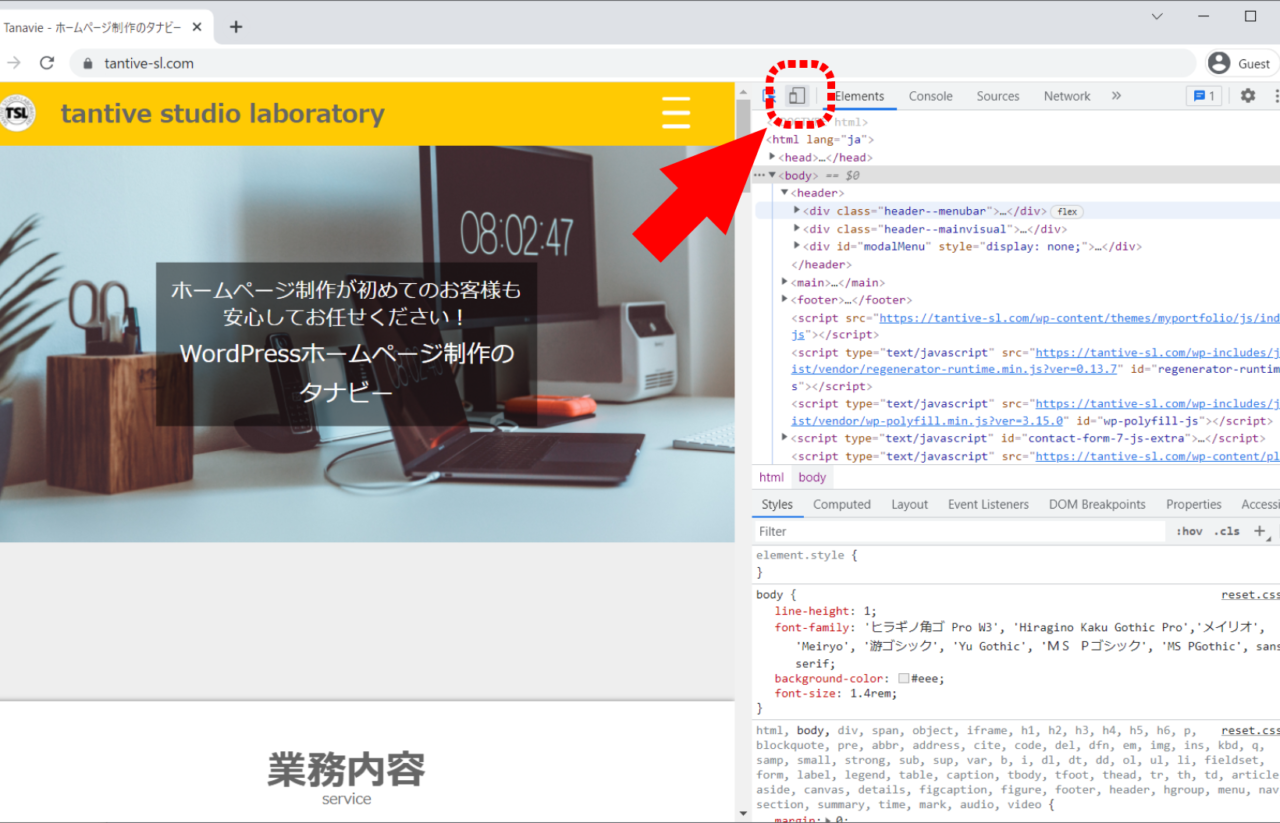
場合によってはデベロッパーツールモードにした際に下のような配置になって右上の縦3点が表示されないことがあるかもしれません。

その場合は、上記画面の赤いところをクリックしてみて下さい。
縦3点が表示されるはずです。
まとめ
以上、ブラウザだけでサイト全体のスクリーンショットを取る方法を解説しました。
デベロッパーモードは場合によって表示状態が異なることがあるので、こんな画面になってるんだけどどうすれば良いのか、といった疑問があればコメントもらえたら確認してみます!!