タナビーの高梨です。
WordPressでテーブルブロックを使って単純な表を作成することは多いと思います。
しかしながら、デフォルトのテーブルブロックは全く融通が利かず、そのままではほとんど使えないことが多いのも事実です。
例えばセルを結合したい時。
例えばヘッダ(th)を上部じゃなくて左側にしたい時。
テーブルを操作できるプラグインはいくつか優れたものが提供されていますが、たかがセルの結合やヘッダの移動だけでプラグインを入れるのは気がはばかれる。
そんな時のTIPSを紹介します。
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
セルを結合したい!
テーブルのセルを結合したい場合、HTMLでは
- 横に結合したいとき・・td要素にcolspan=”2″などと記述する(<td colspan=”2″>など)
- 縦に結合したいとき・・td要素にrowspan=”2″などと記述する(<td rowspan=”2″>など)
いずれにしてもHTMLのタグに直接記述する必要があるため、CSSでどうにかなるというものではありません。
しかもデフォルトのテーブルブロックは設定できることがかぎられていて、セルを結合する機能が提供されていません。
では、どうするかというと、簡単でHTMLに記述する必要があるのであれば、HTMLに記述してしまいましょう、ということになります。
具体的なセル結合方法
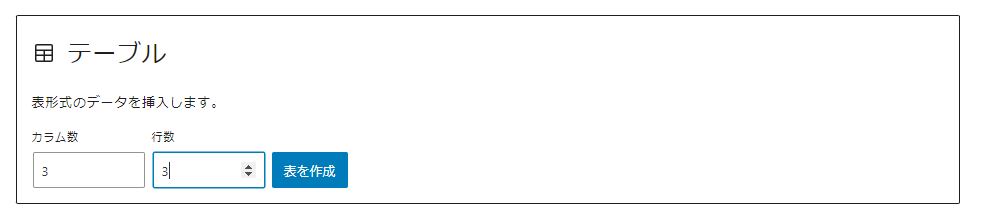
まずテーブルブロックを普通に挿入します。
こんな感じ。

そうすると3×3のテーブルができます。
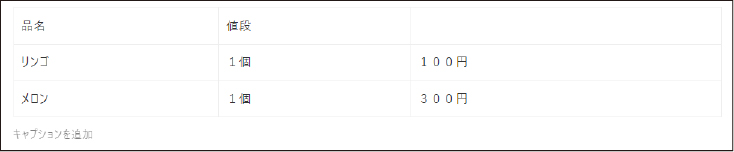
適当に値を入れましょう。

ちょっと見えにくいですが、今、一番上の行の値段というセルとその右のカラのセルを結合したいですね。
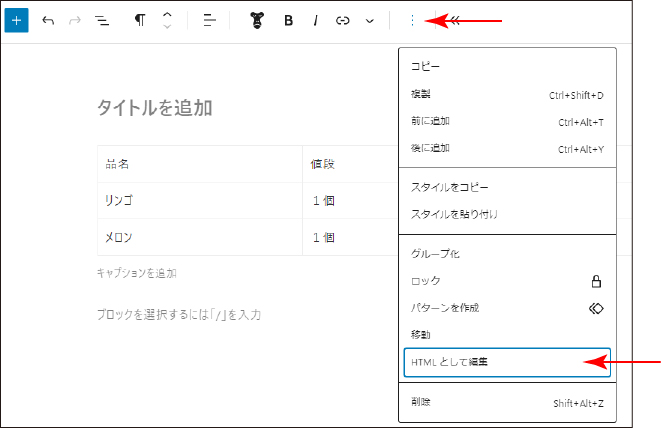
そこで、ブロックツールバーの3点メニューから「HTMLとして編集」を選択します。

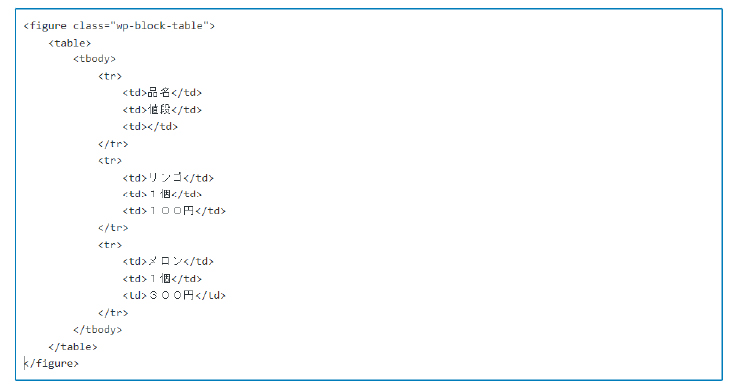
すると、こんな感じでHTMLソースが表示されます。(見やすいように改行とインデントを入れています)

この状態で、
<td>リンゴ</td>
となっている部分を
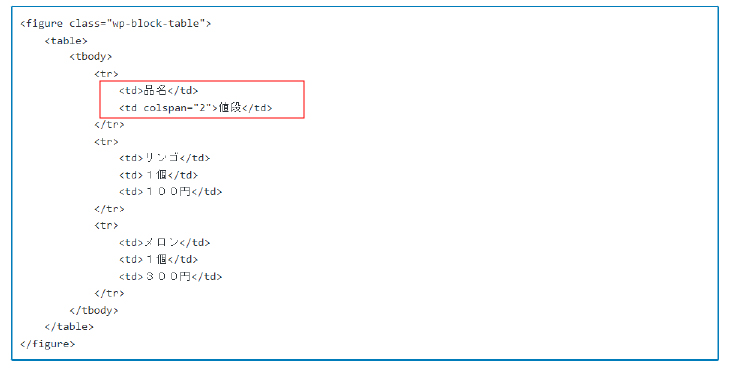
<td colspan="2"></td>
に書き換えます。
また、その次の<td></td>は不要なので削除します。
こうですね。

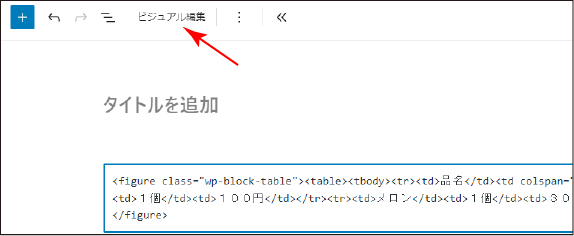
ここまでできたらまたブロックツールバーにある「ビジュアル編集」を選択します。

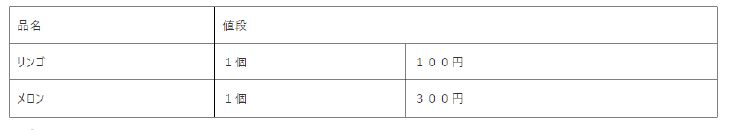
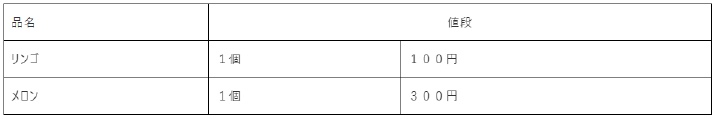
すると、このように枠線をつけてみると、セルが結合されているのが分かると思います。

ただ、これでも「値段」のところが左寄せになっていていまいちですね。
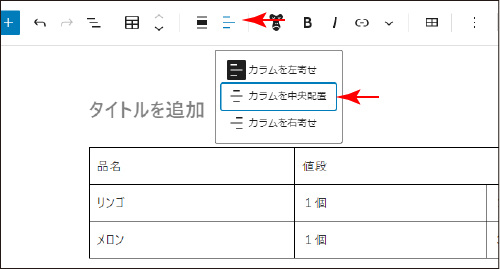
ところがテーブルブロックの位置調整がこれまた融通が利かず、センタリングすると全ての列がセンターに寄ってしまいます。

こうすると、こう。

「1個」というところは左に寄ってて欲しいですね。
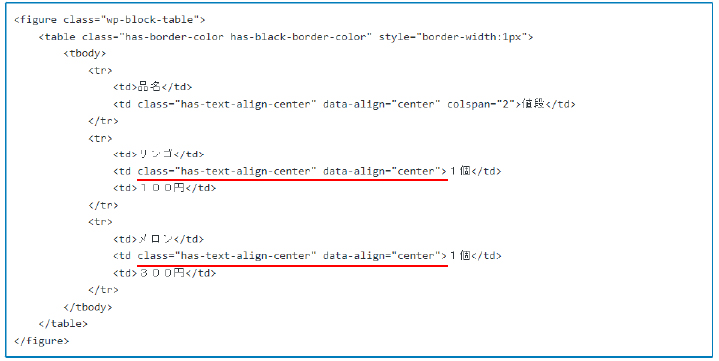
そこでまた「HTMLとして編集」をします。

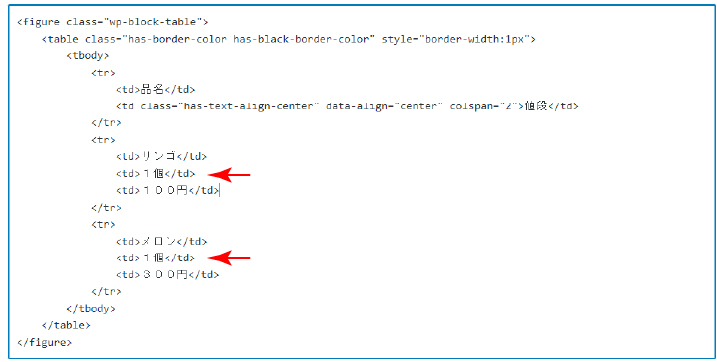
こうなっているので、「1個」の<td>についているclassとdata-alignを削除します。

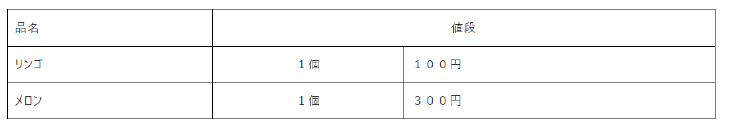
そして、再度「ビジュアル編集」に戻すと、しっかり1個のところは左寄せに戻りました!

めでたくセルを結合して、結合したところだけを中央寄せすることができました。
ヘッダを上部じゃなくて左側にしたい
さて、次はヘッダを上部じゃなくて左側にしたい場合ですが、セルの結合と同じくHTMLで直接編集していきます。
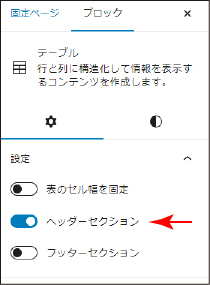
普通にブロックの設定にヘッダーセクションを有効にしただけでは、、、

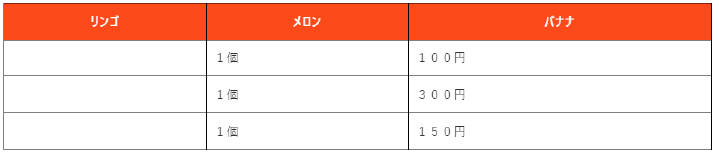
こうなります。

そこでまた「HTMLとして編集」をしていきます。
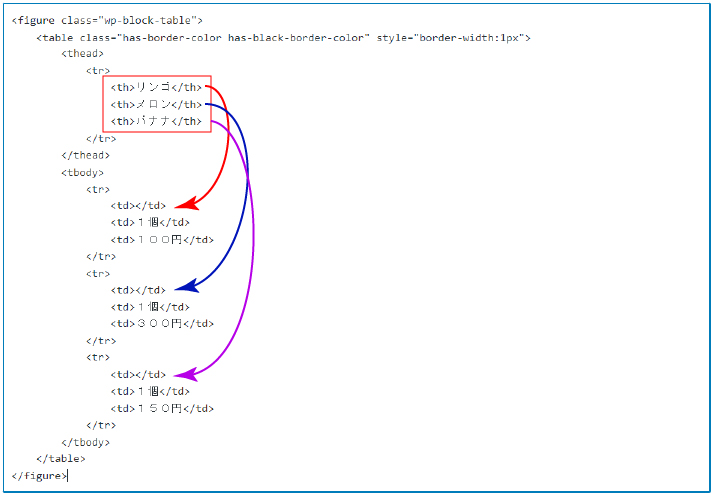
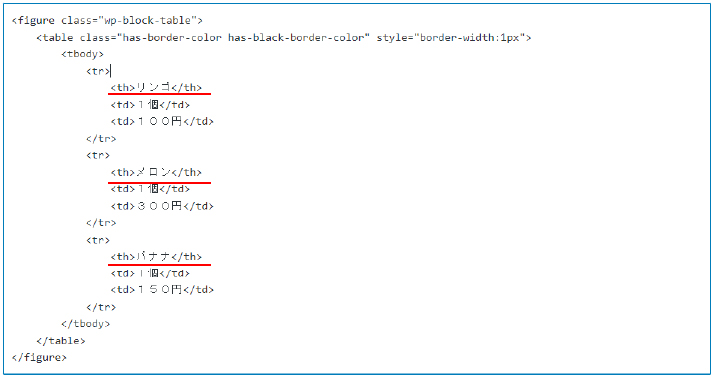
こんな感じになっているはずなので、

<th>の部分を下のカラの<td>の部分に移植し、<thead>は不要なので丸ごと削除します。

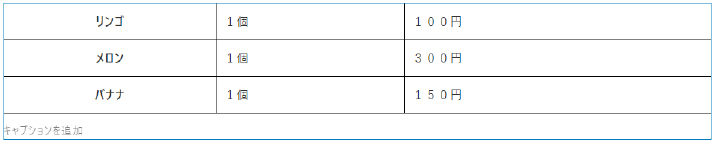
こうしてから再度「ビジュアル編集」に戻すと・・

無事、左側にヘッダ部分が移動できました。
あとはCSSを当てるなりして完成です。
まとめ

WordPressのデフォルトのテーブルブロックでセルを結合する方法、一部だけセンタリングする方法、ヘッダを左側に移動する方法を解説しました。
HTMLを改変すれば他にも応用が利くかと思います。
ただ、ブロックが認識できないような改変をすると、ビジュアル編集に戻したときに「このブロックには、想定されていないか無効なコンテンツが含まれています」と怒られてうまく表示できなくなってしまいます。
例えば「一部の<td>にだけclassを当てたい」というのは割とやりたいことだと思いますが、やってみると怒られます。
もし何か方法があるのであれば教えていただければ幸いです。