【WordPress】メディアライブラリ解説

タナビーの高梨です。
今回はWordPressのメディアライブラリについて解説していきます。
この記事を読めば、メディアライブラリの位置づけや使い方を理解することができます。
なお、前提ですが、執筆時点(2023年5月)で最新版であるWordPress6.2.2の内容となっています。
メディアライブラリーとは何か
主に画像や動画や音声などのメディアファイルを整理して管理するための機能です。
メディアライブラリにファイルをアップロードすることで、固定ページや投稿ページに画像や動画などを挿入することができるようになります。
それではさっそく使い方を見ていきましょう!
メディアライブラリへのアクセス方法
メディアライブラリへは、ダッシュボードのメニューや、こちらの記事に書いた画像ブロックの画像選択エリアなどからアクセスできます。
ここではダッシュボードからのアクセス方法を解説します。
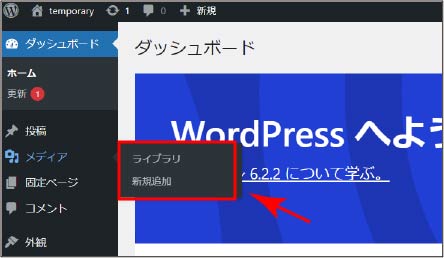
ダッシュボードの左メニューにある「メディア」にカーソルを合わせると、「ライブラリ」と「新規追加」の2つのサブメニューが表示されます。
「ライブラリ」は既に保存されているメディアファイルを表示し、「新規追加」はライブラリに新たにメディアファイルを保存します。

メディアファイルの新規追加
メディアファイルの新規追加へは2つアクセス方法があります。
①上記の通り、ダッシュボードから「メディア」→「新規追加」を選択
②ダッシュボードから「メディア」→「ライブラリ」でメディアライブラリを開いた状態で、上の方の「新規追加」をクリック

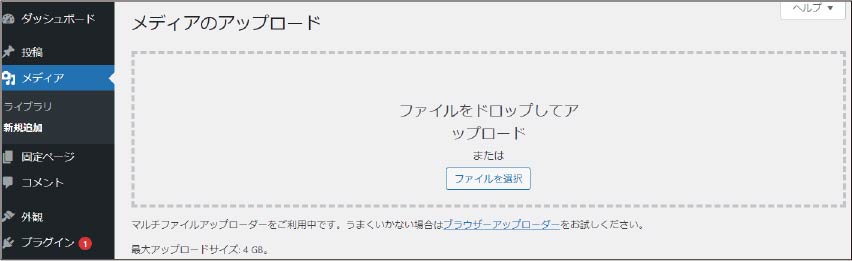
①②のどちらも似たような画面にたどり着きます。(若干違います)

Windowsならエクスプローラー、MacならFinderなどからアップロードしたいファイルを上記画面の点々の四角いところにドロップするか、「ファイルを選択」をクリックしてファイル選択ウィンドウが開かれるのでそこからファイルを選択すれば自動でアップロードされます。
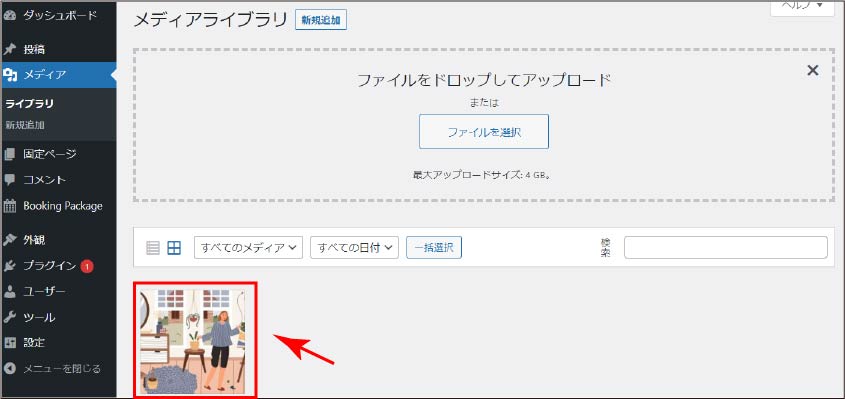
アップロードが完了すると、こんな感じでアップロードしたメディアファイルが表示されます。

なお、ファイルは複数個同時に選択することもできます。
保存(アップロード)済メディアファイルの一覧表示
メディアライブラリでは、保存(アップロード)済のメディアファイルを表示するとともに、詳細プロパティの設定など、ファイルの管理ができます。
メディアファイルの表示
ダッシュボードの左メニューから「メディア」→「ライブラリ」を選択すると、メディアライブラリに保存されたメディアファイルの一覧が表示されます。
下記は2つメディアファイルが存在する場合の例です。

表示メニューをそれぞれ解説します。
表示形式(リスト表示、グリッド表示)
ファイル表示の形式はリスト形式とグリッド形式から選択できます。
左上の![]() を選択するとリスト形式で表示されます。
を選択するとリスト形式で表示されます。
こんな感じ。

その隣の![]() を選択するとグリッド形式で表示されます。
を選択するとグリッド形式で表示されます。
デフォルトはこちらのようで、こんな感じです。

メディアファイルの詳細設定
メディアファイルには、キャプション用の補足説明など、詳細な設定ができます。
リスト表示、グリッド表示ともに、各ファイルをクリックすると、詳細設定画面に移ります。
それぞれで微妙に設定画面が異なりますが、設定できる内容はほとんど同じです。
<グリッド表示の場合>

<リスト表示の場合>

詳細設定で設定できる項目は以下の4つになります。
- 代替テキスト
- タイトル
- キャプション
- 説明
以下でそれぞれ詳細に解説します。
代替テキスト
ネットワークが不安定である、などの原因でブラウザが画像を表示できない場合に、代わりに表示されるテキストです。
その画像が何を示しているのかを設定しておくと良いでしょう。
検索エンジンに何の画像であるかを理解させる役割があるため、設定している方がSEO的には良いと言われています。
HTMLを理解している方は、ALT属性だと思ってください。
タイトル
ブラウザ上で画像にマウスカーソルを合わせた際に、小さいポップアップで説明文が表示されることがありますが、その時に表示されるテキスト内容になります。
代替テキストと同じで構いません。
キャプション
画像の補足説明に使うテキスト内容です。
テーマやプラグインによって表示箇所は異なりますが、通常画像の下に補足説明として表示されます。
説明
これはサイト上に表示されるものではなく、管理者のメモとして使う内容になります。
後述するメディアライブラリの検索用に使えるので、必要であれば自分が分かりやすいように設定すれば良いかと思います。
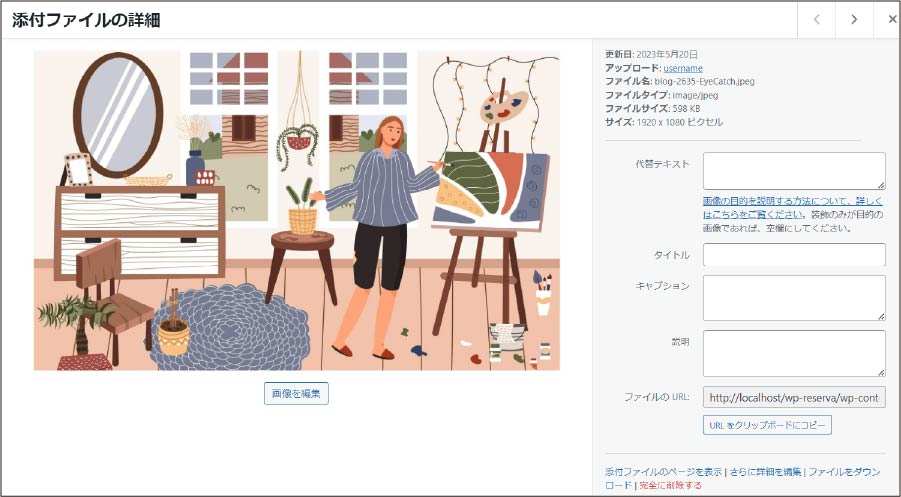
グリッド表示から詳細設定を開いた画面の補足解説
グリッド表示から詳細設定を開くと、下記のメニューが右下に表示されます。
- 添付ファイルのページを表示
- さらに詳細を編集
- ファイルをダウンロード
- 完全に削除する
また、画像の下に「画像を編集」ボタンが表示されます。
それぞれ解説していきます。
添付ファイルのページを表示
メディアファイルはそれぞれURLが割り当てられています。
「添付ファイルのページを表示」をクリックすることで、その画像が表示されます。
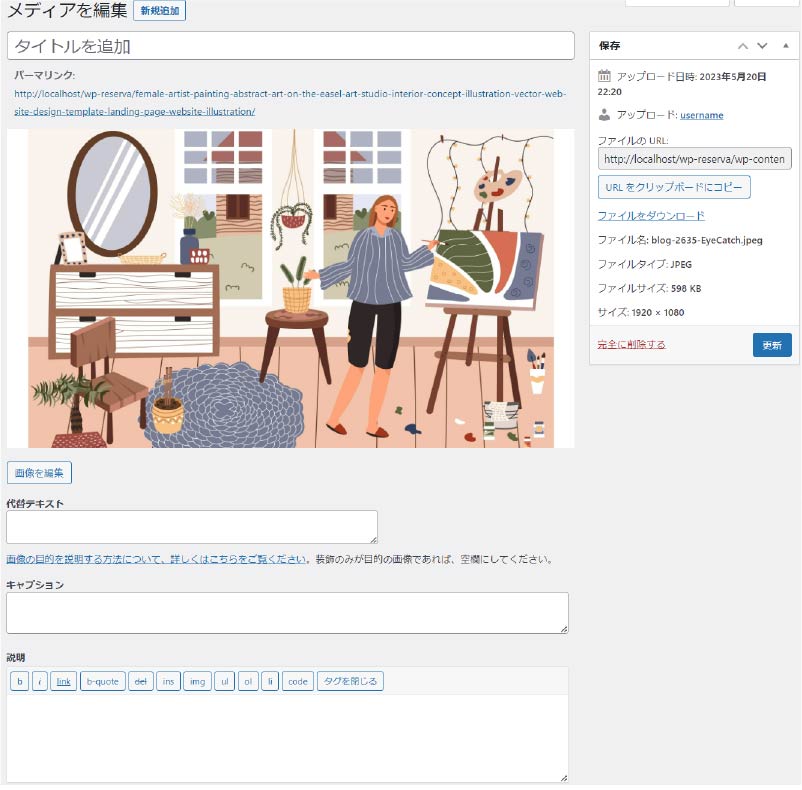
さらに詳細を編集
「さらに詳細を編集」をクリックすると、リスト表示で詳細設定を開いた時と同じ画面が表示されます。
ファイルをダウンロード
「ファイルをダウンロード」をクリックすると、操作しているローカルマシン(PCなど)にファイルがダウンロードされます。
完全に削除する
そのメディアファイルをメディアライブラリから削除します。
画像を編集
画像に簡単な編集をかけることができます。
この次の章で詳細に解説します。
画像を編集する
画像を編集することができますが、注意事項として、編集を保存すると元の画像に変更が反映されます。
オリジナルの状態はなくなってしまうので、必要であればあらかじめコピーを作っておいた方が良いでしょう。
画像編集は以下のメニューがあります。
- 切り抜き
- 左に回転
- 右に回転
- 垂直方向に反転
- 水平方向に反転
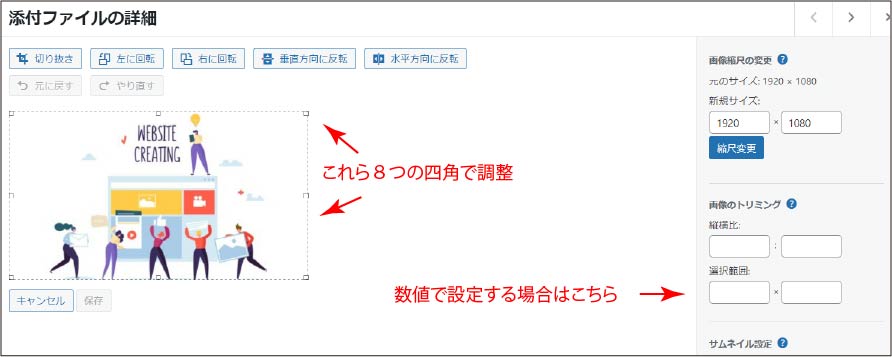
切り抜き
画像の一部分を切り抜きます。
いわゆるトリミングです。
「切り抜き」をクリックすると、画像が点々で囲まれます。
上下左右の白い四角をクリックして移動することで、切り抜きたい範囲を指定します。
切り抜き範囲は数値で指定することもできます。

回転
「左に回転」「右に回転」があります。
1回クリックするごとに90度づつ回転します。
反転
「垂直方向に反転」「水平方向に反転」があります。
解説不要かと思います。
画像縮尺の変更
上記以外に画像縮尺の変更があります。
縦横いずれかの幅を入力すると、縦横比を固定して画像サイズを変更します。
ただし、縮小のみで拡大はできません。
まとめ

メディアライブラリの位置づけや使い方について解説しました。
画像を扱う時には必ず利用する機能になるので、操作を覚えるようにすると作業が効率化すると思います。
ただ、編集機能は中途半端なので、アップロードする前に編集しておいた方が良いかもしれません。
私はWordPressの編集機能は使ったことがありません。