cocoonフック調査~cocoon_part_before__{$slug}、cocoon_part_after__{$slug}の使い方と活用例

タナビーの高梨です。
WordPressのテーマ「cocoon」では、豊富なアクションフックとフィルターフックが提供されています。
分かる範囲で内容を調査したのでブログにまとめていこうと思います。
今回はテンプレートファイルの読み込み前後に発火するアクションフック
cocoon_part_before__{$slug}
と
cocoon_part_after__{$slug}
です。
フックの概要
| フック名 | 発火タイミング |
|---|---|
| cocoon_part_before__{$slug} | テンプレートの読み込み直前 |
| cocoon_part_after__{$slug} | テンプレートの読み込み直後 |
・すべてのテンプレートファイルが対象で、任意の部分に装飾や説明を挿入するのに最適です
使いどころ
おそらくすべてのテンプレートファイルで発火するので、テンプレートの前後に何かを表示したい場合に使えます。
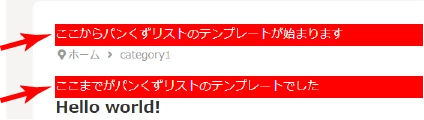
例えば以下の例はパンくずリストのテンプレートであるtmp/breadcrumbsの前後に表示した例。


do_action呼び出し元のソースコード
/lib/utils.php
if (has_filter("cocoon_part_before__{$slug}")) {
do_action("cocoon_part_before__{$slug}");
}
if (has_filter("cocoon_part_after__{$slug}")) {
do_action("cocoon_part_after__{$slug}");
}引数
$slug:(string)テンプレートのスラッグ
カスタマイズコード例
上記のパンくずリストの例
function customize_cocoon_part_before__tmp_breadcrumbs( $slug ) {
echo '<div style="background:red;color:white">ここからパンくずリストのテンプレートが始まります</div>';
}
add_action('cocoon_part_before__tmp/breadcrumbs', 'customize_cocoon_part_before__tmp_breadcrumbs' );
function customize_cocoon_part_after__tmp_breadcrumbs( $slug ) {
echo '<div style="background:red;color:white">ここまでがパンくずリストのテンプレートでした</div>';
}
add_action('cocoon_part_after__tmp/breadcrumbs', 'customize_cocoon_part_after__tmp_breadcrumbs' );注意点
🚨 フック名はテンプレートパスと完全一致する必要があります(例:tmp/breadcrumbs)
⚠️ スラッシュ / を含む名前でもそのままフック名に使われるため、正確に記述してください
まとめ
cocoon_part_before__{$slug} および cocoon_part_after__{$slug} は、テンプレートの前後に任意の出力を差し込むのに非常に便利なアクションフックです。
テンプレートごとのカスタマイズやデバッグ、視覚的なセパレート表示など、活用方法は多岐にわたります。
テンプレート単位で処理を制御したい方は、ぜひこのフックを活用してみてください。