wordpreessで見出しや段落を付箋風に~プラグインなしデフォルトブロックだけ①

タナビーの高梨です。
WordPressのプラグインやテーマの中には、見出しや段落を付箋風に装飾できるものがあります。
そのために特定のテーマを選んだり、専用のプラグインを導入したりすることもあるかもしれません。
また、CSSを知っていれば簡単に作れますが、知識がないとややハードルが高そうです。
が、実はシンプルなものであれば、デフォルトの見出しブロックや段落ブロックだけで表現することができます。
今回は、いくつかのパターンを紹介しながら、その方法を紹介していきます。
こちらではその他の装飾を紹介しています。
このような表現を紹介します
①普通の付箋風
普通の付箋風
②幅を内容に合わせた付箋風
幅を内容に合わせた付箋風
③影付きの付箋風
影付きの付箋風
④幅を内容に合わせた影付きの付箋風
影付きの付箋風その2
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
作り方
CSSを理解している場合はその方がスマートに実現できます。
また、ものによっては冗長にブロックを組み合わせしています。
このため、場合によってはSEOに影響を与える可能性があります。
ご使用の際は自己責任でお願いします。
wordpressのバージョンは6.7以降です。
6.6以前では対応していません。
見出しブロックと段落ブロックでは作り方は同じです。
以降、段落ブロックで解説します。
①普通の付箋風
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
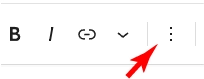
右メニューが表示されていない場合はエディタ右上の![]() をクリックしてメニューを表示させます。
をクリックしてメニューを表示させます。
次にブロックエディタの右メニューからスタイルのタグ![]() がある場合はそちらをを選択します。
がある場合はそちらをを選択します。
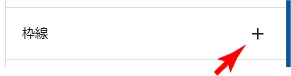
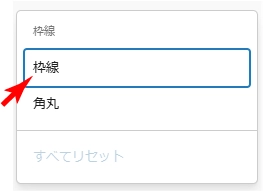
下の方に「枠線」という項目があるので、右のプラスボタンをクリックします。
ポップアップが表示され「枠線」という項目を選べるので選択します。
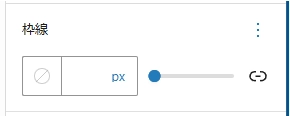
するとメニューに枠線の設定が追加されます。



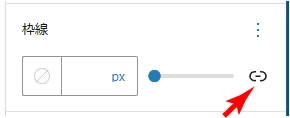
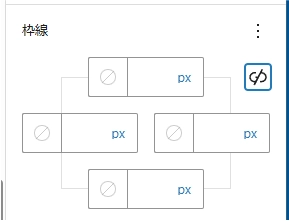
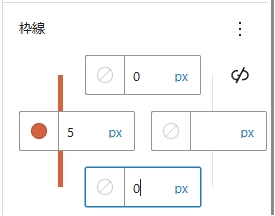
枠線設定の右にあるマークをクリックして上下左右を設定できるモードに変更します。


左側に色と幅をお好みで設定します。
上と下はゼロに設定します。
右は何も設定しなくて大丈夫です。
本記事のアイキャッチ画像のように上側に線を入れたい場合は上を設定して左右を0pxに設定します。

右メニューの上の方に「色」という項目の中に「背景色」の設定があるので好みの背景色を設定します。

この段階でこのような状態になっているはずです。
サンプル
最後にパディングで内側の余白を設定して整えます。
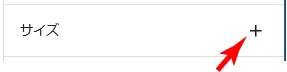
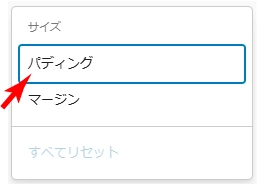
右メニューの「サイズ」という項目の右のプラスマークをクリックし、ポップアップからパディングを選択します。
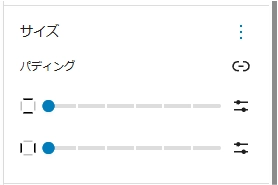
メニューにパディングの設定が追加されるので好みで調整をします。



完成です!
サンプル
②幅を内容に合わせた付箋風
普通の付箋紙風を①の手順に従って作ります。
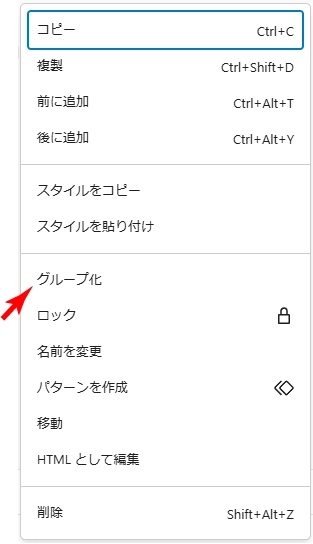
作った段落ブロックのツールバー(エディタ上やブロックの上に表示されるメニュー)の縦3点から「グループ化」します。


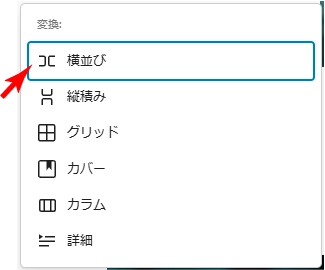
作ったグループブロックを選択した状態でツールバーからグループマークをクリックし、横並びを選択します。


グループを横並びに変更しただけで幅が段落ブロックの内容に縮むはずです。
最後に①の付箋風と同様、段落ブロックのパディングを調整して完成です!
幅を内容に合わせた付箋風
③影付きの付箋風
段落には影設定がないのでノーコードで実現する場合は少し工夫が必要です。
まず①のやり方で付箋を作ります。
次に②と同様のやりかたで段落ブロックをグループ化します。(横並びにはしません)
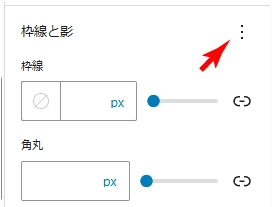
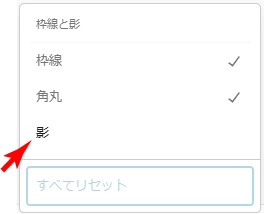
グループブロックを選択した状態で右メニューのスタイルタグ![]() の下のほうに「枠線と影」という項目があるので3本点をクリックしてポップアップから「影」を選択します。
の下のほうに「枠線と影」という項目があるので3本点をクリックしてポップアップから「影」を選択します。
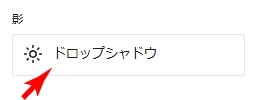
すると、「影」という設定項目が追加されるので、好みで影を設定します。



完成です!
影付きの付箋風
④幅を内容に合わせた影付きの付箋
まず普通に段落ブロック(または見出しブロック)を作ります。
背景色などは設定しません。
次に作った段落ブロックを②のやり方同様に横並びにします。
できた横並びの背景色、枠、影を②のやり方同様で設定します。
また、パディングを①のやり方同様で設定します。
この段階でこのようになっているはずです。
幅を内容に合わせた影付きの付箋
さらにこの横並びを②のやり方同様に横並びにして完成です!
幅を内容に合わせた影付きの付箋
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
まとめ
付箋風表現は比較的簡単に作れるうえ、バリエーションもいろいろ考えられます。
工夫してお好みの表現を作ってみてください!