【WordPress】カスタムフィールドを使ってページごとに別々のCSSやjavascriptを当てる方法

タナビーの高梨です。
こちらの記事でカスタムフィールドを使ってCSSやjavascriptを出し分けるという話に少し触れました。
今回はその方法について詳しく解説していきます。
カスタムフィールドを使わずに、投稿IDなどで条件分岐することで出し分けることもできるのですが、それだと投稿が増えるごとにロジックを追加する必要があります。
カスタムフィールドを利用すればロジックは1つで、カスタムフィールドの値設定だけで出し分けをすることができるようになります。
ページごとにCSSやjavascriptを出し分けたい時のヒントになれば幸いです。
出し分けする理由

CSSを出し分ける理由は・・・・
正直言ってあまりないかもしれません。
全て共通のCSSだと長くなりすぎてイヤだとか、もはや好みの問題でしょうか。
一方でjavascriptの場合は、出し分けたい理由はいくつかありそうです。
例えば、明らかにそのページでしか使わない関数で、そのページにしかないクラスを狙い撃ちしてquerySelector()したい時などが想定できます。
そういった関数を無防備に全ページで呼び出すとquerySelector()がNULLになりエラー発生してしまったりします。
実装方法概要

というわけで実装方法ですが、ざっくり下記の流れになります。
- 子テーマを作る
- 出し分けたいページにカスタムフィールドを設定する
- function.phpに出し分けのロジックを記述する
- cssファイル、javascriptファイルを作成する
順番に具体的に解説していきます。
子テーマを作る

functions.phpにロジック記述するため、子テーマを作成します。
親テーマのfunctions.phpを直接編集しても良い場合はこのステップは必要ありません。
子テーマの作成方法については、こちらの記事を参照して下さい。
該当ページにカスタムフィールドを設定する

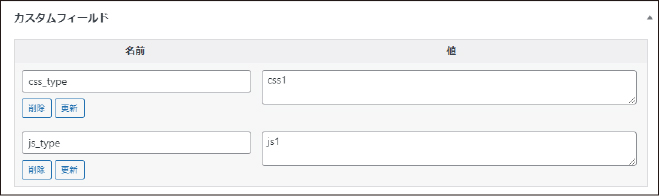
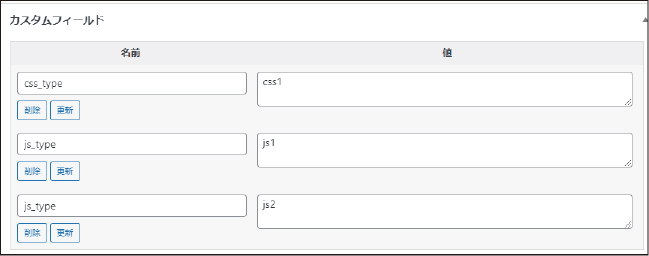
例えばCSSに関するカスタムフィールド項目名を「css_type」、javascriptに関する項目名を「js_type」などに決めます。
項目名は分かりやすくユニークであれば何でも大丈夫です。
次に値として、cssファイルのファイル名、javascrptのファイル名を設定します。
例えばcss1.cssとjs1.jsを適用したい場合、下記のように設定します。

それぞれ複数設定することもできます。
例えば、javascriptをjs1.jsとjs2.jsの2ファイル設定したい場合はこんな感じです。

functions.phpにロジックを記述する

functions.phpに、設定したカスタムフィールドによって条件分岐させるロジックを記述します。
子テーマを作成した場合、こちらの記事に書いたように、下記のような記述がされていると思います。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) );
}
?>
これに対して以下のように追加します。
元のロジックが上記と異なる場合は、CSSを読み込んでいる箇所に同じように記述してください。
赤文字が追加箇所です。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) );
$css_types = get_post_custom_values(‘css_type’, get_the_ID());
if( $css_types != null ) {
foreach( $css_types as $css_type) {
wp_enqueue_style(
$css_type,
get_stylesheet_directory_uri() . ‘/’ . $css_type . ‘.css’,
array(‘parent-style’, ‘child-style’)
);
}
}
}
add_action(‘wp_enqueue_scripts’, ‘js_set’);
function js_set() {
$js_types = get_post_custom_values(‘js_type’, get_the_ID());
if( $js_types != null ) {
foreach( $js_types as $js_type) {
wp_enqueue_script(
$js_type,
get_stylesheet_directory_uri() . ‘/’ . $js_type . ‘.js’
);
}
}
}
?>
以下、ロジックの解説です。
$css_types = get_post_custom_values(‘css_type’, get_the_ID()); の意味:
get_the_ID()で表示されるページの投稿IDが取得できます。
get_post_custom_values()は指定された投稿IDに登録されているカスタムフィールドから、指定されたカスタムフィールド項目のものを配列で返します。
つまり表示されるページのカスタムフィールドから「css_type」という項目で設定されている値を配列で抜き出しています。
カスタムフィールドの項目名を「css_type」と異なるもので作成した場合は、第一引数を変更してください。
if( $css_types != null ) { の意味
カスタムフィールドが設定されていない場合、get_post_custom_values()はnullで返るため、以降を実行しないためのif文です。
foreach( $css_types as $css_type) { の意味
get_post_custom_values()で返った配列全てに対してCSSを設定するためのループ文です。
これにより、CSSを複数設定することができます。
wp_enqueue_style( $css_type, get_stylesheet_directory_uri() . ‘/’ . $css_type . ‘.css’, array(‘parent-style’, ‘child-style’)); の意味
wp_enqueue_style()でHTMLにCSSを設定します。
<link rel=”stylesheet” href=・・・・>というやつです。
第一引数はハンドラ、第二引数はファイルパス、第三引数に設定されたハンドラの後にこのCSSが出力されます。
第一引数のハンドラはユニークであれば何でも良いので、カスタムフィールドに設定された値を設定しています。
第二引数のパスはfunctions.phpと同じ階層のフォルダにCSSがあることを想定していますので、必要に応じて変更してください。
第三引数は親テーマと子テーマのCSSの後に出力されるようにしています。
javascriptの部分も同じようなロジックなので紐解いてみてください。
cssファイル、javascriptファイルを作成する

カスタムフィールドで設定したファイル名のCSSファイルやjavascripファイルを作成し、functions.phpと同じフォルダに保存します。
functions.phpと同じフォルダにしたくない場合は、functions.phpの記述のうち、wp_enqueue_style()やwp_enqueue_script()の第二引数のパスを修正します。
また、カスタムフィールド値は拡張子を設定しない想定としています。
フルネームで設定したい場合は、wp_enqueue_style()やwp_enqueue_script()の第二引数で拡張子をつなげている部分を修正します。
まとめ

カスタムフィールドを利用してページごとにCSSやjavascriptを出し分ける方法について解説しました。
そういった機能のプラグインもあるようですが、プラグインを使いたくない場合など、参考にしてみて下さい。
高梨@タナビースタジオラボでは、ご自身での設定が難しいような場合のご相談を承っています。
お問合せページからお気軽にお問合せください!