WordPressでCSSを編集する一番簡単な方法【追加CSSを使う】

タナビーの高梨です。
WordPressで「見た目を少し変えたいな」と思って検索したりAIに聞いたりすると、
CSSを使えばできますよ
CSSを追加してください
と、サラッと答えが返ってくることがあります。
……でも、「CSSってどこでどうやって追加するの?」と、そこで手が止まってしまった方も多いのではないでしょうか。
そんな方のために、この記事ではWordPressでCSSを編集する一番かんたんな方法「追加CSS」の使い方を、クラシックテーマ/ブロックテーマそれぞれに分けて丁寧に解説します。
具体的なCSSの編集方法
現在使っているテーマがクラシックテーマかブロックテーマかによって方法が異なります。
使っているテーマがクラシックテーマの場合
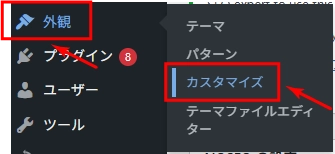
ダッシュボードの左メニューから「外観」>「カスタマイズ」を選択します。

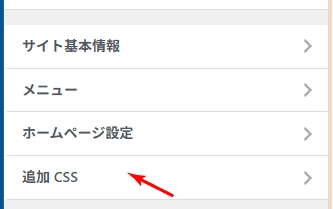
テーマによって異なりますが、左メニューがこんな感じの画面が表示されるので、「追加CSS」を選択します。

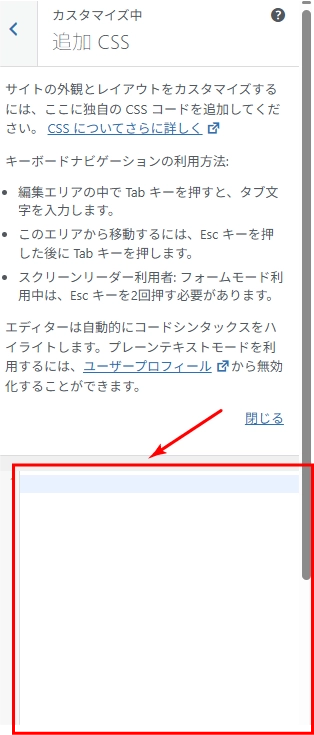
左メニューがこんな感じになるので、下の入力エリアにCSSをコピペして保存!

使っているテーマがブロックテーマの場合
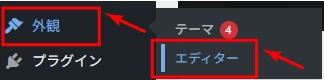
ダッシュボードの左メニューから「外観」>「エディター」を選択します。

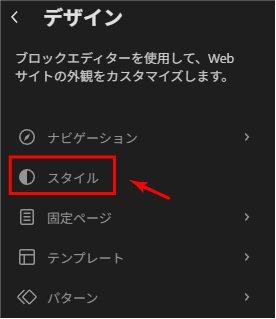
テーマによって多少異なりますが、こんな感じの左メニューが表示されるので「スタイル」を選択します。

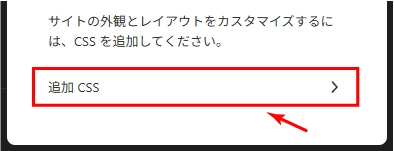
新たに表示されたメニューにこんな感じの部分があるので、「追加CSS」を選択します。
テーマやWordPressのバージョンによっては「追加CSS」がサポートされていない可能性があります。
その場合はあきらめましょう。

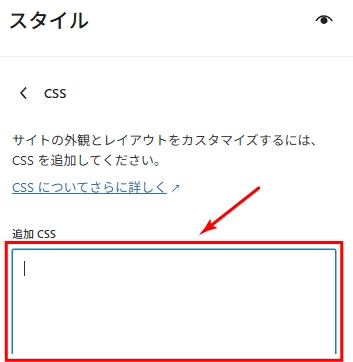
すると、こんな感じのメニューになるので、「追加CSS」の入力エリアにCSSをコピペします。

注意点
この「追加CSS」の方法だと、入力したCSSの内容は現在のテーマにだけ適用されます。
つまり、テーマを変更すると新たなテーマには適用されないので注意してください。
テーマを変更する場合は、あらかじめ追加CSSに記載した内容をどこかに退避させ、新たなテーマの方でも同じように追加CSSに入力すれば大丈夫です。
まとめ
初心者の方でも安心して使える「追加CSS」、ぜひ活用してみてください!