WordPressで「クラスってどうやって付けるの?」を解決します

タナビーの高梨です。
WordPressで装飾したくて、ググったりAIに聞いたりした際に
ブロックにクラスを付けて追加CCSにCSSコードをコピーぺしてください
なんて言われたこと、ありませんか?
…でも、「クラスってどこで付けるの?」「そもそもクラスって何?」と、そこから手が止まってしまった方も多いのではないでしょうか。
この記事では、WordPressのブロックエディターでブロックにCSSクラスを付ける方法を、初心者向けにわかりやすく解説します。
ブロックにクラスを付ける手順
以下の手順でブロックにクラスを付けることができます。
①クラスを付けたいブロックを選択します
②画面右側の「インスペクターパネル」(右メニュー)が表示されていることを確認します
③「追加CSSクラス」に付けたいクラス名を記入します
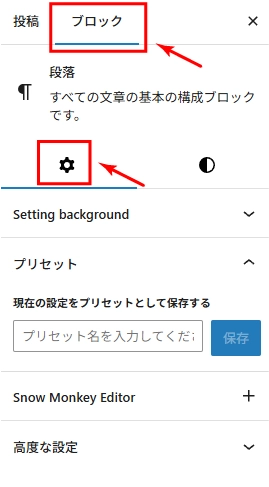
ブロックを選択したら右メニューのインスペクターパネルで設定タブを選択します。
画面右側にインスペクターパネルが表示されていない場合は画面右上にある下記のアイコンをクリックして表示させます。

インスペクターパネルはこういうやつです。
上の「ブロック」タブを選択し、その下にギアのアイコンがある場合はそれを選択します。

下の方にある「高度な選択」をクリックして展開するとこんな感じになっていると思います。
まれにテーマによっては「追加CSS」が存在しない場合があります。
その場合は普通の方法では無理です。あきらめてください。

追加CSSクラスのテキストボックスに付けたいクラス名を記入すれば完了です。
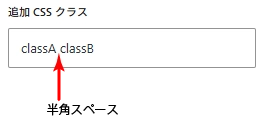
すでにクラス名が記載されている場合は、半角スペースを入れて追記してください。
例えばすでに「classA」が記載されているところに「classB」を追加したい場合はこんな感じです。

クラス名を付けるときの注意点
クラス名を付ける際にはいくつかの注意点があります。
①クラス名の先頭に数字は使えません
❌ 1class ← 使えません!
⭕️ class1、a1class ←使えます!
②他とかぶりそう名前は避ける
他で同じクラス名を使っていると、そちらにもCSSが効いてしまい、予期せぬ表示になります。
汎用的な名前は避けた方が良いでしょう。
例えば、「visible」とか「hidden」などはテーマやプラグインが既に使っている可能性があります。
✅おすすめ:自分なりのプレフィックス(接頭語)を決めて先頭に付ける!
例えば、私の場合であれば
tantive-section-title
tantive-button-outline
のように「tantive-」を必ず先頭に付けるようにしています。
こうしておけば、他と競合する可能性がほぼなくなります。
当然、同じ装飾を付けたい場合は同じクラス名にしておきます。
③クラス名に日本語は使わない
クラス名に日本語は使わない方が良いです。
❌ class-タイトル
⭕️ class-title
たぶん、日本語のクラス名も技術的には使えますが、実務で日本語のクラス名は見たことがありません。
文字化けや動作不良の原因になることもあるかもしれないのでやめておきましょう。
まとめ
WordPressでクラスを付けるのは、一度覚えてしまえばとても簡単です。
CSSクラスの追加 + CSSコードのコピペだけで、デザインの幅は大きく広がります。
クラスが分からないからCSSが使えない…という状態から、
「自分でクラスを付けて装飾できる!」にステップアップする第一歩として、
この記事が参考になれば嬉しいです!