cocoonフック調査~widget_entry_card_date_beforeの使い方と活用例

タナビーの高梨です。
WordPressのテーマ「Cocoon」には、テーマ改変なしでデザインや動作を拡張できる豊富なアクション・フィルターフックが用意されています。
分かる範囲で内容を調査したのでブログにまとめていこうと思います。
本記事では、エントリーカードの日付表示前にフックが発火するアクションフック
widget_entry_card_date_before
を詳しく調査し、どのように活用できるかをご紹介します。
フックの概要
・フック名:widget_entry_card_date_before
・タイミング:エントリーカードの日付表示部分の直前
・対象:ウィジェット(人気記事など)やショートコード(新着記事リストなど)で使われるエントリーカード
・位置:<div class=”…-entry-card-date widget-entry-card-date…”> の直前で実行されます
使いどころ
このフックを使えば、日付の前に任意のHTML(例:アイコン、バッジ、テキスト)を挿入できます。
・人気記事ウィジェット:各記事の日付表示の直前にバッジやアイコンなどを追加可能
・ショートコード(新着記事リストなど):同様に任意要素を挿入でき、リストに個性や注目ポイントを付加できます
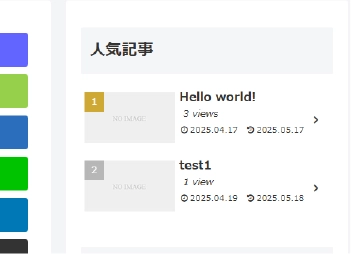
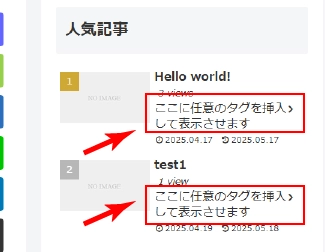
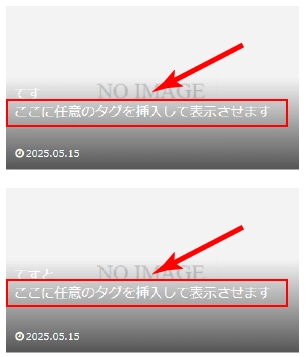
ウィジェットの「人気記事」はこの辺り。

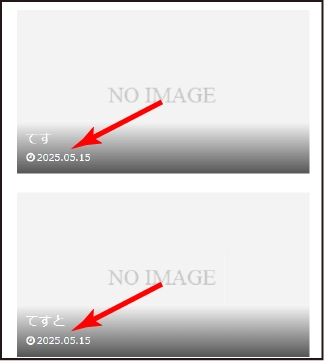
ショートコードでの新着記事などでもこの辺り。

widget-entry-card-dateのクラスがついたdivの手前です。
⚠️このwidget-entry-card-dateのdivはデフォルトでdisplay:noneになっているので、これ自体を表示させるにはcssでdisplay:blockなどにする必要がありそうです。(上記画像ではそうしています)
フックで表示させられるのかどうかまでは追えませんでした。
変数を見てdisplay:noneのクラスを付けているので、その変数を制御できれば何とかなると思いますが・・・
do_action呼び出し元のソースコード
/lib/html-forms.php
<?php do_action( 'widget_entry_card_date_before', $prefix, $post_id); ?>
<div class="<?php echo $prefix; ?>-entry-card-date widget-entry-card-date<?php echo $display_class; ?>">カスタマイズコード例
ウィジェットの人気記事に表示させる場合
function customize_widget_entry_card_date_before( $prefix, $post_id ) {
if( $prefix == "popular" ) {
echo '<div><p>ここに任意のタグを挿入して表示させます</p></div>';
}
}
add_action('widget_entry_card_date_before', 'customize_widget_entry_card_date_before',10 , 2 );

ショートコードの場合
function customize_widget_entry_card_date_before( $prefix, $post_id ) {
if( $prefix == "popular" ) {
echo '<div><p>ここに任意のタグを挿入して表示させます</p></div>';
}
}
add_action('widget_entry_card_date_before', 'customize_widget_entry_card_date_before',10 , 2 );

実装TIPS
・$prefix にはウィジェットやショートコードの識別子が入り、任意の条件分岐に使えます
・$post_id を使えば、表示中の記事のメタ情報(カテゴリー・カスタムフィールドなど)を取得して出力も可能
・スタイル調整はCSSで widget-entry-card-date の display を変更し、カスタム出力を強調できます
まとめ
widget_entry_card_date_before は日付の前に要素を挿入できる便利なフックです。
人気記事ウィジェットや新着記事リストなど、Cocoonの共通レイアウト部分に個性を加えたい場面で活用できます。
ぜひ $prefix や $post_id と組み合わせて、自分だけの装飾や機能を実装してみてください。