wordpreessで吹き出しを作る~プラグインなしデフォルトブロックだけ③

タナビーの高梨です。
以下の記事では、ノーコードでWordPressの見出しや段落をさまざまに装飾する方法を紹介しました。
今回は、ノーコードで見出しや段落を吹き出し風に装飾する方法を紹介します。
吹き出しは多くのプラグインやテーマのブロックで提供されている機能ですが、標準のブロックだけでさまざまな表現をすることができますので是非チェックしてみてください。
このような表現を紹介します
①基本となる吹き出し

吹き出しです!
②考え中吹き出し
ロボットくんです!
③アバター付き吹き出し

ロボットくん

ロボットくんです!
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
作り方
CSSを理解している場合はその方がスマートに実現できます。
また、ものによっては冗長にブロックを組み合わせしています。
このため、場合によってはSEOに影響を与える可能性があります。
ご使用の際は自己責任でお願いします。
wordpressのバージョンは6.7以降です。
6.6以前では対応していません。
見出しブロックと段落ブロックでは作り方は同じです。
以降、段落ブロックで解説します。
①基本となる吹き出し
基本となる吹き出しは2つ作り方があります。
その1:図形を使う
その2:図形を使わない
①-1図形を使う作り方
吹き出しの三角の部分になる図形を作ります。
大きさは冒頭の例の場合、縦横それぞれ30pxにしています。
この時、色は黒一色で作るようにします。
背景は透明にしたいので、pngかwebp形式が良いでしょう。
こんな感じです。

画像ブロックで先ほどの三角形を挿入します。
画像の後に段落ブロックを挿入して文章を入力し、右のメニューから以下の項目を設定していきます。
・背景色:好きな色を設定
・パディング:いい感じになるように調整。冒頭の例では上下1.5rem、左右1remとしています。
画像ブロックと段落ブロックを複数選択し、横並びにします。
こんな感じになると思います。

吹き出しです!
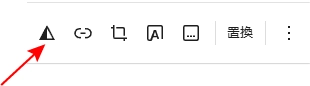
画像ブロックを選択し、ブロックツールバーのデュオトーンフィルター(![]() )をクリックします。
)をクリックします。
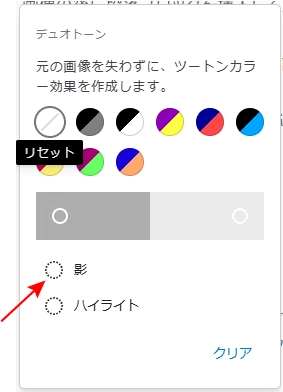
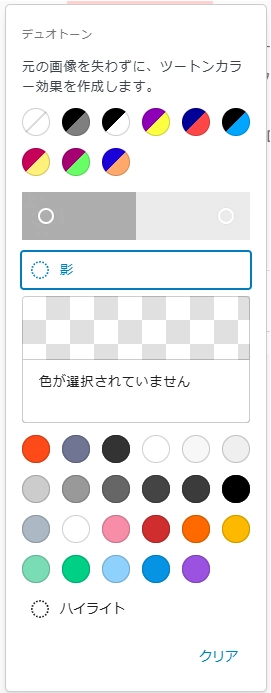
さらに「影」と書かれている部分をクリックすると色を設定できるようになるので、段落ブロックで設定した背景色と同じ色コードを設定します。
すると、黒かった三角の色が段落ブロックの背景色と同じになるはずです。



横並びを選択して右メニューからブロックの間隔をゼロに設定すれば完成です!

吹き出しです!
三角の画像は最初から段落の背景色と同じ色で作っても構わないのですが、背景色を変えたくなった時に再度画像も作り直す必要があるため、黒一色で作ってデュオトーンで調整するのがおすすめです。
また、吹き出しを画像で作る場合、画像自体はいかようにでも作ることができるためバリエーションは無限に考えられるでしょう。
①-2図形を使わない作り方
三角の部分をグループブロックで表現する方法です。
段落ブロックを挿入して文章を入力し、右のメニューから以下の項目を設定していきます。
・背景色:好きな色を設定
・パディング:いい感じになるように調整。冒頭の例では上下1.5rem、左右1remとしています。
段落ブロックの前にグループブロックを挿入し、以下の項目を設定します。
・枠線右:色を段落ブロックの背景色と同じにし、幅は三角の横幅になるように調整します。
・枠線上下:色は何色でも構わないので不当明度をゼロにします。幅は三角の高さの半分になるように調整します。
横並びを選択して右メニューからブロックの間隔をゼロに設定すれば完成です!
吹き出しです!
②考え中吹き出し
吹き出し部分を画像で作ることもできますが、基本的な吹き出しの作り方と同じなので省略し、ここでは画像を使わないやり方を解説します。
段落ブロックを挿入して文章を入力し、右のメニューから以下の項目を設定していきます。
・背景色:好きな色を設定
・パディング:いい感じになるように調整。冒頭の例では上下1.5rem、左右1remとしています。
段落ブロックの前に2つグループブロックを挿入し、全てのブロックを横並びにします。
1つ目のグループブロックに以下の項目を設定します。
・背景色:段落ブロックの背景色と同じ色を設定
・パディング上下左右:吹き出しの小さい円の大きさが良い感じになるように調整。冒頭の例ではそれぞれ5pxを設定しています。
・角丸:50%を設定。
2つ目のグループブロックに以下の項目を設定します。
・背景色:段落ブロックの背景色と同じ色を設定
・パディング上下左右:吹き出しの大きい円の大きさが良い感じになるように調整。冒頭の例ではそれぞれ15pxを設定しています。
・角丸:50%
横並びのブロックの間隔を調整して小さい丸と大きい丸の間隔が良い感じになるように調整します。冒頭の例では5pxを設定しています。
段落ブロックの左マージンにマイナスの値を調整して、大きい丸の半分くらいの位置になるように調整します。冒頭の例では15pxを設定しています。
吹き出しです!
完成です!
③アバター付き吹き出し
まず左のアバター部分を作りましょう。
画像ブロックを挿入し、画像を選択後、以下の項目を設定します。
・サイズ:好きな感じになるように調整
・角丸:円にするのであれば50%を設定。角丸四角形にするのであれば好きなサイズを設定
・枠線:好みで色と幅を設定
段落ブロックを挿入してアバター名を入力後、以下の項目を設定
・タイポグラフィー:好きな文字サイズを設定
画像ブロックと段落ブロックを複数選択し、縦積みにします。
縦積みの以下の項目を設定します。
・レイアウトの配置から中央揃え
・ブロックの間隔:画像とアバター名の位置が良い感じになるように好きなように設定
縦積みの後ろに吹き出しを作ります。作り方は上述の通りなので省略します。
アバターの縦並びと吹き出しを横並びにし、以下の項目を設定します。
・ブロックの間隔:アバター部分と吹き出し部分の間隔が良い感じになるように好きに設定
完成です!

ロボット君
吹き出しです!
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
まとめ
吹き出し部分は画像を使えばかなり様々な表現ができます。
画像を黒一色で作ってデュオトーンで色調整するのがポイントです。
吹き出しとアバターの位置を逆にすれば、左右反転したものも簡単に作れます。
画像を使わない場合でも、工夫次第で何通りもの表現ができそうなので工夫してプラグインやテーマのブロックでは表現しきれない吹き出しを作ってみてください。