wordpreessで見出しや見出しに装飾~プラグインなしデフォルトブロックだけ②

タナビーの高梨です。
こちらの記事では、ノーコードでWordPressの見出しや段落を付箋風に装飾する方法を紹介しました。
今回は、ノーコードで見出しや段落にその他のさまざまな装飾をつける方法を紹介します。
このような表現を紹介します
①角丸縦棒
角丸縦棒
②大カッコ
大カッコ
③かぎカッコ
かぎカッコ
④四隅かぎカッコ
四隅かぎカッコ
⑤三角装飾
三角装飾
⑥三角装飾その2
三角装飾その2
⑦マークっぽい装飾
?
マークっぽい装飾
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
作り方
CSSを理解している場合はその方がスマートに実現できます。
また、ものによっては冗長にブロックを組み合わせしています。
このため、場合によってはSEOに影響を与える可能性があります。
ご使用の際は自己責任でお願いします。
wordpressのバージョンは6.7以降です。
6.6以前では対応していません。
見出しブロックと段落ブロックでは作り方は同じです。
以降、段落ブロックで解説します。
①丸角縦棒
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
次に段落ブロックの前にグループブロックを挿入します。
作ったグループブロックと段落ブロックを同時に選択します。
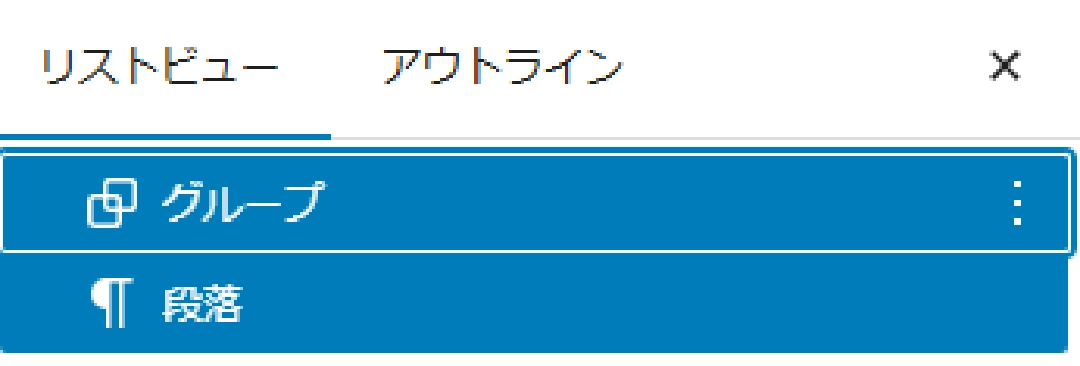
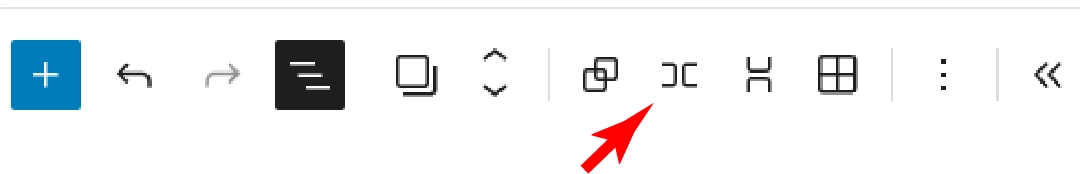
同時に選択するはいくつかやり方がありますが、上のメニューから![]() のアイコンをクリックして左メニューを表示させ、リストビューのなかからグループを選択し、続けてシフトキーを押しながら段落を選択するのが簡単かと思います。
のアイコンをクリックして左メニューを表示させ、リストビューのなかからグループを選択し、続けてシフトキーを押しながら段落を選択するのが簡単かと思います。
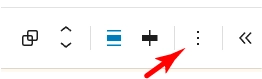
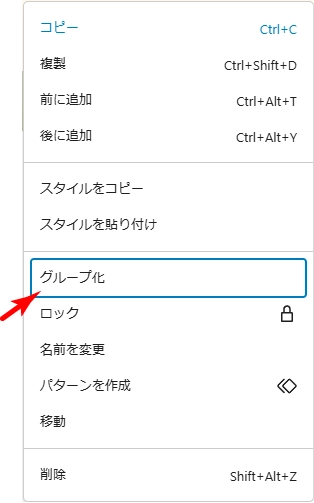
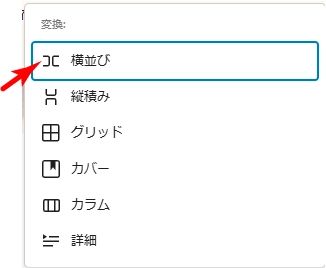
この状態でブロックツールバー(上のメニューかブロックのそばに表示されるツール)でグループ化の選択ができるので横並びを選択します。



この段階でこのような状態になっていると思います。

グループの中の1つだけブロックがあるやつを選択します。
するとこういう状態になると思います。


ここからは縦棒をグループで表現していきます。
グループブロックを選択し、右のメニューから以下の項目を設定していきます。
上のメニューから![]() のアイコンをクリックして左メニューを表示させ、リストビューのなかからグループを選択するのが選択しやすいかと思います。
のアイコンをクリックして左メニューを表示させ、リストビューのなかからグループを選択するのが選択しやすいかと思います。
・背景色:縦棒の色になります。好きな色を設定します。
・パディング右:ゼロを設定します。テーマによって規定値がゼロになっていれば設定は不要です。
・パディング左:縦棒の横幅になります。冒頭の例では10pxに設定しています。
・最小の高さ:縦棒の高さになります。冒頭の例では3remを設定しています。
・角丸:好きな感じの角丸になるように設定します。冒頭の例では20pxを設定しています。
テーマによってはエディタ上で横幅が大きく表示される場合がありますが、実際にはパディング左で設定した幅に表示されるはずなのでプレビューなどで確認してみてください。
最後に横並びの「ブロックの間隔」か段落の左マージンで縦棒と段落の間隔を調整して完成です!
角丸縦棒
②大カッコ
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
大カッコの前後にグループブロックを1つずつ挿入します。
3つのブロックを選択し、横並びにします。
横並びのやり方は①の丸角縦棒と同じです。
グループはそれぞれ1つだけブロックがあるやつを選択します。
これもやり方は①の丸角縦棒と同じです。
最初のグループブロックを選択し、以下の項目を設定していきます。
・パディング右:ゼロを設定します。テーマによって規定値がゼロになっていれば設定は不要です。
・パディング左:カッコの横幅を設定します。冒頭の例では5pxを設定しています。
・最小の高さ:カッコの高さになります。冒頭の例では4remを設定しています。
・枠線左、枠線上、枠線下:カッコの色と太さを設定します。冒頭の例では、色#D8613C、太さ2pxを設定しています。
後ろのグループブロックを選択し、最初のグループと同様に設定します。
ただし枠線左ではなく、枠線右を設定してください。
最後に横並びの「ブロックの間隔」か段落の左マージンで縦棒と段落の間隔を調整して完成です!
大カッコ
③かぎカッコ
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
段落の前にグループブロックを挿入し、以下の項目を設定していきます。
・パディング右:ゼロ
・パディング左:かぎカッコの横幅になります。冒頭の例では1remを設定しています。
・最小の高さ:かぎカッコの高さになります。冒頭の例では1remを設定しています。
・枠線上と枠線右の色と幅:かぎカッコの色と幅になります。冒頭の例では色#D8613C、幅2pxを設定しています。
グループを横並びにします。
グループを選択した状態でブロックツールバーの縦3点を選択しグループ化、さらにブロックツールバーのグループマークをクリックするとブロック変換ができるので横並びを選択してください。




横並びの以下の項目を設定します。
・最小の高さ:全体の高さになります。冒頭の例では4remを設定しています。
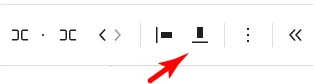
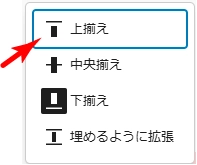
・ブロックツールバーの![]() をクリックして、垂直位置を上揃えにします。
をクリックして、垂直位置を上揃えにします。


同じ要領で段落の後ろにグループを挿入し横並びにして先ほどと同じ設定をします。
ただし、グループ枠線は枠線下と枠線右を設定し、横並びの垂直位置は下を設定してください。
かぎカッコと段落の間隔を一番親の横並びの「ブロックの間隔」か段落のマージンで調整して完成です!
かぎカッコ
④四隅かぎカッコ
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
段落ブロックの前に2つグループブロックを挿入し、以下の項目を設定します。
・パディング右:ゼロ
・パディング左:カッコの幅になります。冒頭の例では1remを設定しています。
・最小の高さ:カッコ1つの高さになります。冒頭の例では1remを設定しています。
・枠線:かぎカッコの色と太さになります。1つめのグループは上と左、2つめは下と左のそれぞれの色と幅を設定します。冒頭の例では色#D8613C、幅2pxを設定しています。
2つのグループを選択し、縦積みに設定します。
同じ要領で段落ブロックの後ろにグループを2つ追加し、先ほどと同じ項目を設定します。ただし、枠線については1つめは上と右、2つめは下と右を設定します。
同様に2つのグループを選択し、縦積みに設定します。
前の縦積み、段落、後ろの縦積みを選択し、横並びにします。
カッコと段落の間隔を一番親の横並びの「ブロックの間隔」か段落のマージンで調整して完成です!
四隅かぎカッコ
⑤三角装飾
三角装飾は三角部分を画像で表現することもできますが、今回は別の方法を紹介します。
まず普通に段落ブロック(または見出しブロック)を挿入し、文章を入力します。
段落の前にグループブロックを挿入し、以下の項目を設定します。
・パディング:全てゼロ
・枠線左:三角の色と横幅をになります。冒頭の例では1remを設定しています。
・枠線上と下:色は何色でも良いのですが透明を設定し、三角の高さ(縦幅)の1/2を設定します。冒頭の例では1remを設定しているので高さは2remになっています。
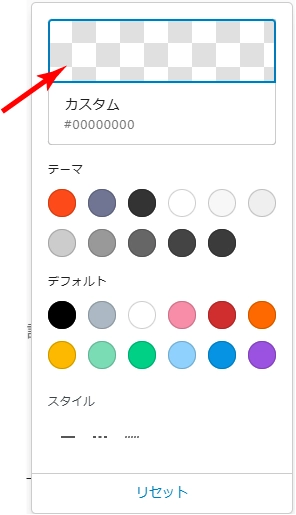
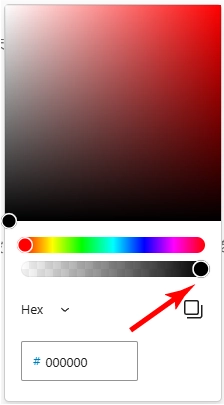
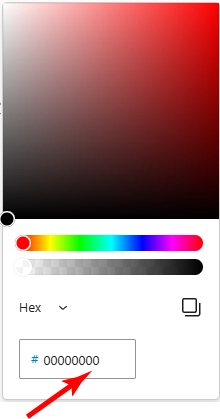
透明の設定の仕方は以下の通りです。
色コードの右2桁が「00」になっていればOKです。



これで三角のマークが作れます。ブロックエディタ上、台形のように描画されるかもしれませんが、プレビューすれば三角に表示されるはずです。
同様に段落の後ろにグループブロックを挿入し、先ほどのブロックと同じ設定をします。ただし、枠左ではなく、枠右を設定してください。これで前のグループで作った三角と反対向きの三角が作れます。
2つのグループブロックと段落ブロックを複数選択し、横並びにします。
最後に横並びの「ブロックの間隔」と段落のパディングで要素の間隔を整えて完成です!
三角装飾
⑥三角装飾その2
こちらは⑤の三角形を前後逆にしただけなので作り方の説明は省略します。
三角装飾
⑦マークっぽい装飾
まず普通に段落ブロック(または見出しブロック)を挿入し、マークにしたい文字を入力します。冒頭の例では「?」です。
その下にも段落ブロックを挿入し、文章を入力します。
2つの段落ブロックを縦積みにします。
マークの段落に以下の項目を設定します。
・背景色:濃いめの色が映えます。
・テキスト色:背景色が濃い場合は白が映えます。
・枠線:全体の背景色に近い色を設定します。冒頭の例では白2pxを設定しています。
・角丸:50%を設定します。この設定により、全体が円で囲まれた形になるはずです。
プレビューで確認しながら、パディングの上下と左右を調整して好きな感じのきれいな正円に近づけます。冒頭の例の場合は、上下4px、左右10pxです。
縦積みに以下の項目を設定します。
・枠線:マークの背景色と同じ色で好みの幅を設定します。
・パディング上:ゼロ
・パディング左右:段落が好みの位置に配置されるよう設定
・ブロックの間隔:ゼロ
プレビューで確認しながら、マークの段落の上マージンをマイナス設定して縦積みの枠に重なるように設定します。冒頭の例では-22pxを設定しています。マークのフォントサイズや枠線の太さによって数値が変わってくると思います。
マークではないほうの段落のマージン上を設定し、マークとの間隔を好みで調整します。
最後に全体のバランスを見ながら縦積みのパディング下を調整して完成です!
?
マークっぽい装飾
![]() WordPressおすすめ本
WordPressおすすめ本

WordPressデザインレシピ集
本書はWordPressの入門から上級テクニックまで、幅広く網羅した決定版。初心者でもスムーズに学習できる構成となっており、経験者にも新たな発見が待っています。豊富なノウハウと実例を詳細に解説しているため、WordPressの真髄を深く理解できます。WordPressの可能性を最大限に引き出したい方に、おすすめできる一冊です。
まとめ
グループ、横並び、縦積みを駆使すれば標準ブロックだけでさまざまな表現を作ることができます。
工夫してお好みの表現を作ってみてください!
また、こちらでは付箋風の装飾を紹介しているので合わせてご確認ください。