【WordPress】子テーマの作り方、導入方法など

タナビーの高梨です。
WordPressのテーマをカスタマイズする際に方法などを検索すると、「子テーマを使いましょう」というフレーズを目にすることが多いかと思います。
今回は子テーマに焦点を当て、その作り方や導入方法、注意点などについて解説していきます。
子テーマを作る理由

テーマをカスタマイズするのであれば、phpのテンプレートやcssのファイルを直接書き換えてしまった方が早いはずです。
ではなぜ子テーマを作るのか。
一番の理由は、テーマを直接書き換えてしまうとテーマアップデートした際にせっかく書き換えた変更内容が新しいテーマで上書きされてなくなってしまうからです。
書き換えた後はアップデートしないという作戦もありますが、アップデート内容がセキュリティに関するものだったり、プラグインとの関係から古いままだと動作しなかったりなど様々な問題が生じてきます。
このため、親のテーマが書き換わっても影響が及ばないところで動かせる子テーマを使うのがセオリーとなります。
子テーマを使うと、親テーマの内容よりも子テーマの内容が優先されることになります。
「子」の方が優先されるというのは若干言葉的に違和感がありますが、そういうことになっています。
子テーマ作成に必要なもの

子テーマ作成に最低限必要なものは
- style.css
- functions.php
になります。
具体的な記述内容については後述します。
あとは必要に応じて変更したいテンプレートやcss、javascriptなどその他の資材を親テーマからコピーして改修したり、新たにファイルを追加したりして作っていきます。
子テーマの作成方法
ざっくり、下記の手順で子テーマを作っていきます。
- フォルダの作成
- style.cssとfunctions.phpの作成
- その他資材の作成や変更
- zipファイルに圧縮
順番に解説します。
フォルダの作成

ローカルPC上のどこでも好きな箇所にフォルダを新規で作成します。
名前は何でも構わないのですが、分かりやすくするために通常は「親テーマ名-child」などとすることが多いです。
例えば、twentytwentythreeの子テーマを作るとしたら「twentytwentythree-child」など。
style.cssの作成

作成したフォルダにstyle.cssというファイルを作成し、下記の内容を記載します。
(twentytwneythreeの場合)
/*
Theme Name: Twenty Twenty-Three Child
Version: 1.1
Template: twentytwentythree
*/
背景色のついた部分を環境に合わせて変更してください。
Theme Name:子テーマの名前になります。分かりやすい名前であれば何でも大丈夫です。
Version:子テーマのバージョンです。親テーマのバージョンに合わせておくと後々管理しやすいでしょう。
Template:親テーマのフォルダ名を記載します。ここを間違えると正しく動作しません。慎重に調べてから記載しましょう。
style.cssの冒頭に記載する項目は他にもありますが、最低限上記が書かれていれば動作します。
他の項目は必要に応じて記載するようにしてください。
functions.phpの作成

作成したフォルダにfunctions.phpというファイルを作成し、下記の内容を記述します。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’) );
}
?>
この内容はそのままコピペで大丈夫です。書き換える箇所はありません。
その他資材の作成や変更
テンプレートやCSS、javascriptなどに変更を加える場合は親テーマのフォルダからファイルをコピーして変更します。
zipファイルに圧縮

子テーマのインストールは通常のテーマをインストールする際と同様にzipファイルをアップロードすることで行います。
作成したフォルダをzipファイルに圧縮してください。
子テーマのアップロードと適用
作成が完了したら子テーマをサーバにアップロードして適用します。
アップロード
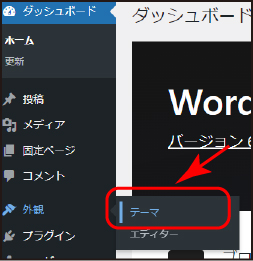
WordPressのダッシュボード左メニューから「外観」>「テーマ」を選択します。

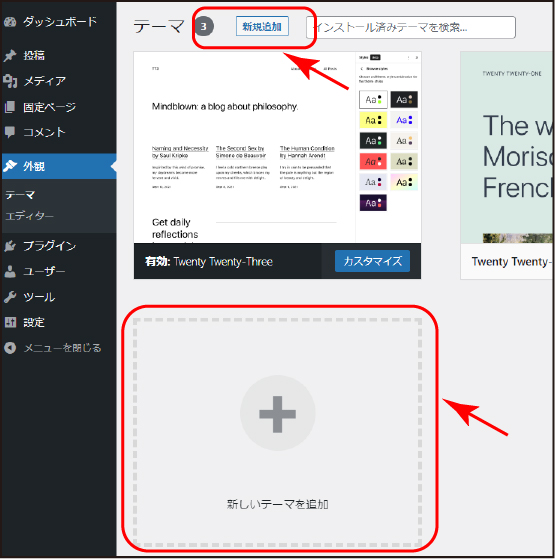
テーマ設定の画面が表示されるので、「新規追加」ボタンまたは「新しいテーマを追加」領域をクリックします。

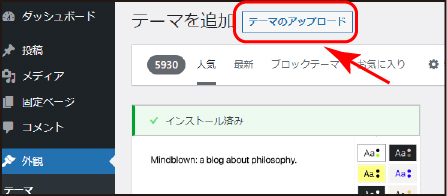
テーマを追加する画面が表示されるので、上部の「テーマのアップロード」ボタンをクリックし、ファイル選択ウィンドウで作成したzipファイルを選択します。

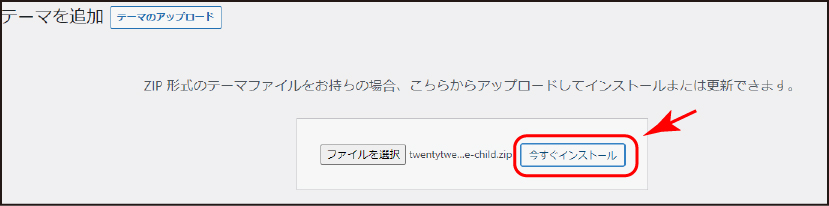
アップロードが完了すると下記画面が表示されるので、「今すぐインストール」をクリック。

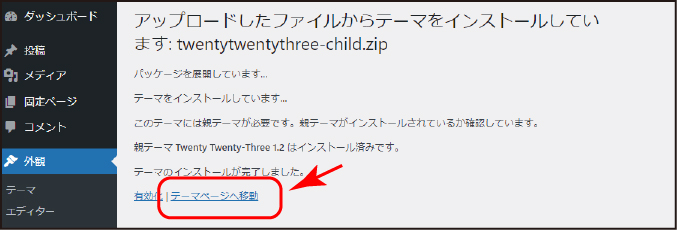
インストールが完了すると下記画面が表示されるので、「テーマページへ移動」をクリック。

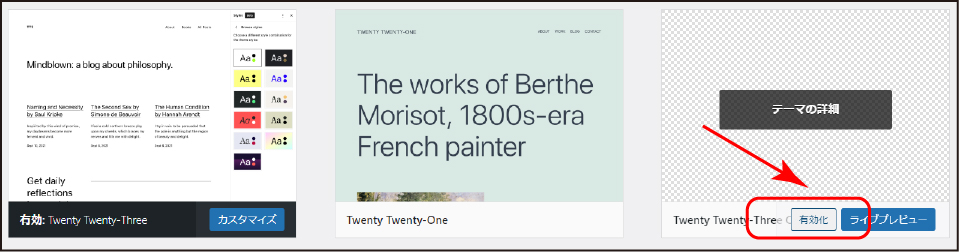
テーマ選択ページが表示されるので、作成した子テーマを探して「有効化」をクリック。

以上でアップロードと適用が完了し、以降、子テーマが適用された状態で動作します。
子テーマ利用に当たっての注意点
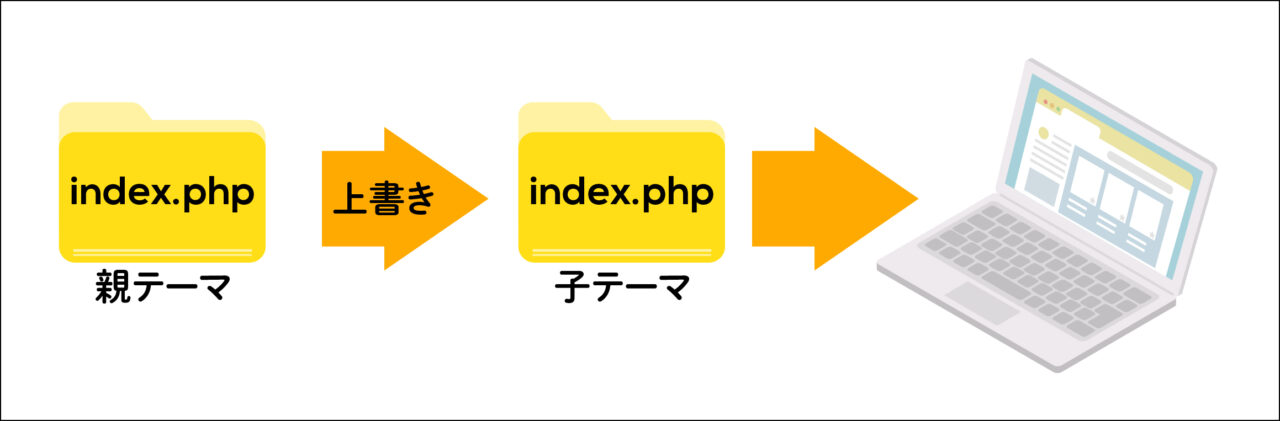
子テーマで作ったファイルは親テーマのファイルを上書きします。
イメージでいうとこんな感じです。

このため、親テーマがアップデートされても古いままの子テーマによって上書きされることになります。
例えば上の場合で言うと、親テーマのアップデートによってindex.phpにセキュリティの対策がなされたとしても、古いままの子テーマによってうわがきされてしまい、セキュリティ対策がなされていない状態に戻ってしまうという現象が発生します。
このような場合は、新しい親テーマのindex.phpに子テーマで変更した内容を改めて適用したものを新たな子テーマとする必要があります。
必ず子テーマでどこを変更したかを把握しておき、親テーマをアップデートする際は、子テーマでアップデート内容が上書きされてしまわないか確認するようにしましょう。
まとめ

子テーマの作成方法と注意点について解説しました。
子テーマを使って、親テーマを利用しつつ独自の外観や機能を持ってみてください。
高梨@タナビースタジオラボでは、ご自身での設定が難しいような場合のご相談を承っています。
お問合せページからお気軽にお問合せください!