
WordPressプラグイン~ギミックパック
WordPressで様々なギミックが利用できるプラグイン
WordPressで様々なギミックが利用できるプラグインを提供開始しました。
現在は全体背景への様々なアニメーション設置と、マウスストーカーの設置ができるようになっています。
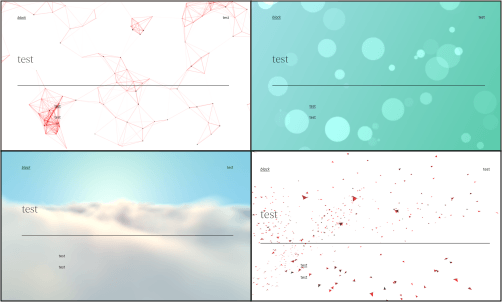
幾何学模様のアニメーションを描画するparticles.js、美しい泡のアニメーションを描画するbubbly-bg.js、様々な3Dアニメーションを描画するvanta.js、などを利用した背景アニメーションが、固定ページや投稿ページにショートコードを設定するだけで簡単に設置できます。
それぞれのアニメーションの詳細な設定はダッシュボードの設定画面から行えます。
マウスストーカーは設定画面で数種類から設定でき、大きさや色などの設定も行えます。

機能
ページ背景アニメーション
下記のライブラリを活用してページ背景にアニメーションを描画します。
- 幾何学模様のアニメーションを描画するparticles.js(公式デモページ)
- 美しい泡のアニメーションを描画するbubbly-bg.js(公式デモページ)
- 様々な3Dアニメーションを描画するvanta.js(公式デモページ)
それぞれ設定値を変更することで、表示が変化しますので、アイデア次第で無限の表現ができます。
ご自身のページに合った背景を作成してみてください。
マウスストーカー
基本形や、リンクボタンへのホバー時に変形するもの、要素と重なった時に色を反転するもの、など数種類のマウスストーカーから選択できます。
それぞれ、色や大きさ、ストーキングのスピード(遅れ)など設定できます。
当然、使用しないという設定もできます。
インストール方法
ダッシュボードの「プラグイン」>「新規追加」から「gimmick pack」を検索してください。
gimmick packが見つかったら、「今すぐインストール」をクリック。
インストール完了後、「有効化」をクリックして有効化に成功すると、ダッシュボードメニューに「ギミックパック設定」のメニューが追加されます!
設定方法
ページ背景設定
ダッシュボードのギミックパック設定メニューから、ページ背景設定を選択します。
利用したいアニメーションの「設定」ボタンをクリックすると、詳細設定画面が表示されます。
設定値については、各ライブラリのデモページなどを参考にしてください。
デモページで設定できるのと同じ内容を設定できるようにしていますが、bubbly-bg.jsについては一部設定方法に注意が必要です。
bubbleFunc、bubbles、angleFunc、velocityFunc、radiusFuncについては、変数を使用しないで下さい。
例えば、bubbleFuncのデフォルト値は「`hsla(0, 0%, 100%, ${r() * 0.1})`」、bubblesのデフォルト値は「Math.floor((canvas.width + canvas.height) * 0.02)」ですが、r()、canvas.widthといった変数はこのプラグインでは使用できません。Math.floorやMath.PIは変数ではないので使用可能です。
bubbleFunc、angleFunc、velocityFunc、radiusFuncについては、「()=>」の右に入る返り値のみを設定してください。
「()=>」は不要です。
例えば、angleFuncのデフォルト値は「() => Math.random() * Math.PI * 2」ですが、この場合は「Math.random() * Math.PI * 2」のみを設定してください。
bubbleFunc、angleFunc、velocityFunc、radiusFuncのデフォルト値を設定する場合は、何も入力せず保存してください。
ページ背景のページへの設定方法
固定ページ、投稿ページの設定したいページに、設定画面のお好みのギミックに記載しているショートコードを挿入してください。
ページに背景ギミックを設定する際は、必ず最初にそのギミックの設定値を保存するようにしてください。初期は何も設定値が登録されていない状態となり、正常に描画されません。
マウスストーカーの設定
ダッシュボードのギミックパック設定メニューから、マウスストーカー設定を選択します。
利用したいマウスストーカーの「設定」ボタンをクリックすると、詳細設定画面が表示されます。
設定値を変更後、各設定箇所の四角い部分にマウスを当てると、動作を確認することができます。